Программирование под GLaDOS. Создание уровней для Portal 2

Portal 2 — просто-таки образцовый сиквел, замечательнейшая научно-фантастическая пространственная головоломка, которая заставляет шевелить извилинами, активирует какие-то потайные нервные окончания и, наконец, просто развлекает. Жаль только, что проходится игра буквально за пару вечеров. Нестерпимо хочется добавки.


[[BULLET]] The Portal 2 Authoring Tools включает те же самые инструменты, что использовались разработчиками при создании Portal 2. И это особенно приятно.
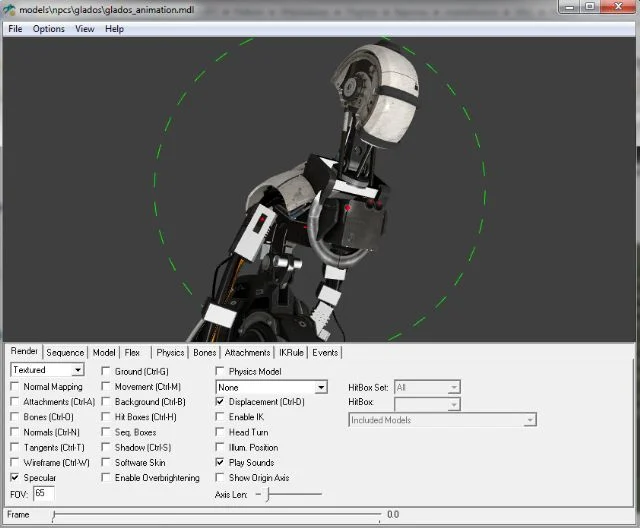
Скрасить томительное ожидание третьей части и загружаемых дополнений поможет официальный набор инструментов Portal 2 Authoring Tools , выпущенный Valve вскоре после релиза Portal 2. По сути, это такой специализированный комплект Source SDK , включающий в себя невероятно мощный редактор уровней, просмотрщик 3D-моделей, программу для создания анимации, обучающие примеры и заготовки карт, а также плагины для Google SketchUp.
Используя все эти инструменты, можно создать чуть ли не полноценное продолжение игры, не говоря уже о чем-то более простом вроде отдельно взятых комнат с задачками и скинов персонажей.
По словам разработчиков, все уровни Portal 2 были созданы именно с помощью Portal 2 Authoring Tools. Сегодня мы поговорим об основах создания карт для Portal 2.
Первое знакомство
Чтобы заполучить инструментарий, запустите Steam , проследуйте в раздел Библиотека/Инструменты , отыщите в списке запись Portal 2 Authoring Tools — Beta , щелкните по ней правой кнопкой мыши, в выпадающем меню выберите пункт Установить игру…
Когда в колонке Состояние статус изменится с Не установлено на Готово к игре , щелкните по элементу правой кнопкой мыши и в контекстном меню выберите пункт Запустить… На передний план выйдет небольшое окно с заголовком Portal 2 Authoring Tools, содержащее несколько различных инструментов для моддинга Portal 2.
Нас пока интересует исключительно редактор уровней, имя которому — Hammer World Editor (сокращенно Hammer ). Чтобы запустить приложение, дважды щелкните по нему левой кнопкой мыши.

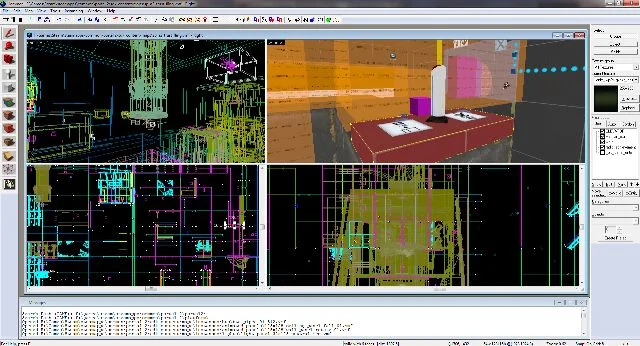
[[BULLET]] Как ни крути, Hammer World Editor куда ближе к серьезным пакетам трехмерного моделирования, нежели чем к привычным игровым редакторам.
Когда программа загрузится и вы щелкните по пустующей рабочей области, будет сразу же предложено открыть одну из уже существующих карт для редактирования. При первом знакомстве с Hammer World Editor отказываться от предложения нет никакого смысла: лучше на стандартном примере изучить, как оно там все устроено, и лишь потом делать что-то свое с нуля. Итак, выберите произвольную карту из списка (скажем, zoo_mechanics.vmf ), нажмите кнопку Открыть.
Спартанская анатомия
Вероятно, вы будете слегка шокированы увиденным: выглядит Hammer World Editor по-спартански аскетично: четыре проекционных окна, окруженных инструментальными панелями со множеством каких-то непонятных на первый взгляд значков, обязательное главное меню и информационное окно Messages (лог действий).

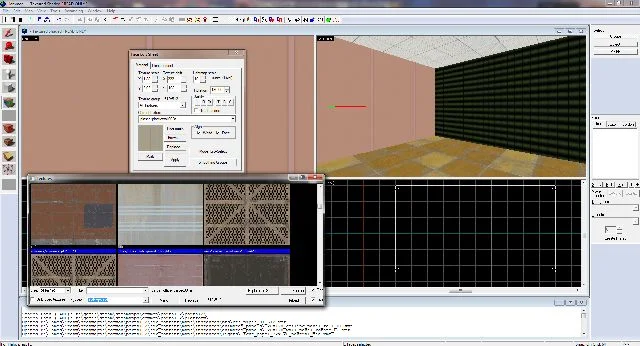
[[BULLET]] Текстурируем комнату-коробку.
Складывается впечатление, что перед нами не игровой редактор, а самый настоящий пакет трехмерного моделирования. И отчасти это так. Мы уже привыкли к тому, что в большинстве инструментов подобного толка карты создаются на базе уже готовых шаблонов, от нас требуется лишь выбрать наиболее подходящие фрагменты, перетащить их на сцену и собрать воедино. Эдакий конструктор.
Здесь же нет ни одной готовой комнаты, все нужно создавать самостоятельно с чистого листа. Так что если вы хоть когда-либо мечтали попробовать себя в роли виртуального архитектора, то вот он, ваш шанс, не упустите. У такого подхода есть всего один существенный минус — сложность освоения.
Но стоит немного разобраться в управлении, усвоить основные принципы построения уровней, и вам откроется практически безграничное поле для самодеятельности. Сплошная свобода творчества, никаких искусственных ограничений.
Что нам стоит мир построить
Итак, давайте разберемся, как же с Hammer World Editor работать. И начнем традиционно с клавиш навигации в проекционных окнах. Перемещение камеры в 3D-пространстве производится при помощи «горячек» WSAD , а поворот и наклон — посредством курсорных стрелок (альтернатива — пробел + мышь с зажатой левой кнопкой).
Что касается различных 2D-видов (сбоку/спереди/сверху), то тут клавиши WSAD не работают, а курсорные стрелки отвечают за передвижение по плоскостям. Масштабируется картинка во всех окнах колесиком мыши.
Сделаем в Hammer World Editor элементарный уровень, состоящий из нескольких комнат, соединенных между собой коридором. Выберите пункт меню File/New для создания новой сцены. Активируйте инструмент Creation Block Tool на панели инструментов в левой части программы (кнопка с изображением серого куба, пятая сверху). После этого перейдите в окно с одним из 2D-видов и обозначьте в произвольном месте на карте примитив, используя мышь с зажатой левой кнопкой.
Определившись с габаритами элемента на одном из видов (скажем, спереди), перейдите к другой проекции (сбоку, например), ухватитесь левой кнопкой мыши за одну из вершинок объекта и, перемещая мышь вверх/вниз и влево/вправо относительно коврика, скорректируйте габариты конструкции.
Закончив с этим, вы можете заодно изменить и местоположение заготовки на уровне. Для этого на одной из проекций наведите курсор на объект, при появлении над элементом крестообразной стрелки щелкните по нему левой кнопкой мыши и, не отпуская ее, передвиньте манипулятор.
Финализация форм
Чтобы завершить формирование объекта, нажмите клавишу Enter. Для преобразования полученной 3D-формы (так называемого браша) в полноценную комнату с четырьмя стенами, потолком и полом вооружитесь инструментом Selection Tool на панели в левой части редактора (самая первая кнопка сверху), выделите ранее созданный куб щелчком левой кнопки мыши в окне 3D-вида, кликните по подсвеченному элементу правой кнопкой мыши на плоскости (например, side (x/z) ) и в выпадающем меню выберите модификатор Make Hollow.
Появится небольшое окошко с заголовком Hammer, где вас попросят задать толщину стен в юнитах. В зависимости от того, положительное или отрицательное число вы укажете, стены будут созданы «внутрь» или «наружу». Оптимальное, на наш взгляд, значение — где-то 10 пунктов.
Краски на холсте
Каркас уровня готов, самое время покрыть его текстурами. Перейдите в окно 3D-вида и расположите камеру по центру помещения для удобства работы. Затем переключитесь в режим текстурирования уровня, кликнув по кнопке с изображением куба с разноцветными гранями на панели инструментов в левой части Hammer World Editor (шестая сверху, альтернатива — комбинация клавиш Shift+A ).

[[BULLET]] На создание сложного уровня в редакторе у вас может уйти от нескольких дней до недели.
Выделите одну из граней объекта (пол, потолок или стену), которой собираетесь присвоить новый материал, в окне Face Edit Sheet выберите из раскрывающегося списка Current texture наиболее подходящий тайл (например, wood/wood_int_03 ) и нажмите кнопку Apply. Вы увидите, что выбранная вами текстура будет тотчас клонирована по всей стороне куба. Обратите внимание: предварительно зажав клавишу Ctrl , вы можете выделить сразу несколько граней элемента.
Масштабирование
При необходимости вы можете отмасштабировать наносимое на подопытный объект изображение или, скажем, изменить угол поворота картинки. В первом случае нужно откорректировать значения полей X и Y под меткой Texture Scale (если вы, скажем, занесете в эти поля значения 2 и 2, то текстура будет автоматически увеличена два раза), во втором — поля Rotation (указанное в нем цифровое значение в точности соответствует углу в градусах).
Чтобы подогнать текстуру под размер плоскости — в нашем случае растянуть изображение на всю стену, — воспользуйтесь кнопкой Fit из группы Justify в окне Face Edit Sheet. Что еще? Если у вас нет ни сил, ни желания копаться в списке доступных текстур, вы можете осуществить быстрый поиск по графической библиотеке, отсеять заведомо неподходящие варианты. Для этого щелкните по кнопке Browse в окне Face Edit Sheet , в открывшемся браузере текстур отыщите поле Filter и впишите в него ключевое слово, по которому требуется отфильтровать изображения: допустим, floor (текстуры пола).
Как только вы выберите подходящую текстуру и кликните по ней дважды левой кнопкой мыши, она тут же появится в окошке предварительного просмотра, а значит, уже будет готова к использованию. Также никто не мешает вам воспользоваться поиском по кейвордам, определенным самими разработчиками (поле Keywords в окне Textures ), указать, изображения какого размера требуется найти (поле Size ), и еще по мелочам.
Доводка интерьера
А теперь немного усложним геометрию уровня — создадим еще одно помещение и состыкуем его с уже имеющимся. И для начала, пожалуй, вырежем дверной проем в одной из стенок нашей комнаты. Делается это очень просто. Активируете уже знакомый вам инструмент Block Creation Tool на панели в левой части редактора, создаете с помощью него кубический браш размером с дверной проем, пересекающий стену в требуемом месте, давите на кнопочку Carve using the selected objects на инструментальной панели в верхней части программы (девятая по счету от начала), вооружаетесь инструментом Selection Tool и за ненадобностью удаляете использованный для формирования проема объект (выделяете его и нажимаете клавишу Delete ).

[[BULLET]] Вырезаем дверной проем в одной из стен помещения.
Итог — идеальная прямоугольная дыра в стене, как раз то, что нам нужно. Далее по плану — создание второй комнаты. Самый простой и быстрый способ получить новое помещение — клонировать уже существующее, которое ко всему прочему уже затекстурировано. Порядок действий здесь следующий. Переходите в режим выделения объектов (инструмент Selection Tool ), кликаете левой кнопкой мыши по ранее созданной комнате в окне 3D-вида, далее копируете объект в буфер при помощи комбинации клавиш Ctrl+C , а затем помещаете дубль на карту, используя комбинацию клавиш Ctrl+V.
Иду на стыковку
Переходим к стыковке помещений. Ухватитесь за элемент левой кнопкой мыши в одном из окон 2D-вида (оптимальный вариант — на проекции top) и расположите его напротив исходного объекта. Чтобы совместить дверные проемы, нам нужно повернуть клонированный элемент на 180 градусов.
Сделать это вовсе не сложно — достаточно кликнуть дважды левой кнопкой мыши по центру новой комнаты на проекции top, при появлении кружков на вершинах объекта ухватиться за одну из них и передвинуть мышь. Для создания коридора берем еще один параллелепипед (инструмент Block Creation Tool ), опустошаем его (вырезаем изнутри, используя модификатор Make Hollow ) и размещаем полученную конструкцию между дверными проемами.
Затем выделяем будущий коридорный элемент, щелкаем по нему правой кнопкой мыши на любой из проекций и в контекстном меню выбираем пункт Ungroup selected groups , чтобы разбить объект на составляющие. И теперь совершенно спокойно удаляем стенки, прилегающие, а точнее говоря, загораживающие дверные проемы. В итоге мы с вами получили двухкомнатное помещение.
Тест!
Самое время определить место появления игрока на карте. Выберите инструмент Entity Creation Tool на панели инструментов в левой части редактора (ему соответствует четвертая кнопка сверху), перейдите в одно из проекционных окон и кликните левой кнопкой мыши по тому месту на уровне, где хотите создать стартовую отметку.
Сделали? Отлично! Теперь вы можете опробовать свой шедевр непосредственно в игре. Чтобы сохранить работу и выполнить тестовый запуск карты, нажмите клавишу F9.
На сегодня все. В следующей статье мы продолжим осваивать редактор Hammer World Editor — поговорим о расстановке различных объектов на уровне (в том числе декораций и источников света), рассмотрим некоторые тонкости картостроения и не только.
Все вопросы, которые у вас возникнут в ходе освоения редактора, присылайте по адресу gamedev@igromania.ru. На самые интересные из них мы непременно ответим на страницах нашей рубрики.