Игрострой

Программирование под GLaDOS. Создание уровней для Portal 2. Часть 2
Мы продолжаем рассказ о работе в «портальном» редакторе Hammer World Editor (сокращенно Hammer) из набора инструментов Portal 2 Authoring Tools. В прошлый раз мы с вами создали несложный уровень, состоящий из двух соединенных между собой комнат. Сегодня же мы двинемся дальше — научимся работать с объектами из библиотеки, освоим несколько жизненно важных инструментов, изменяющих геометрию, и попрактикуемся в добавлении дополнительных картинок на уже затекстурированные поверхности.
Геометрия уровня
Помимо параллелепипедов (еще их называют блоками — block ), в программе есть ряд примитивов, которые также можно преобразовывать в комнаты с помощью уже знакомого нам инструмента Hollow.

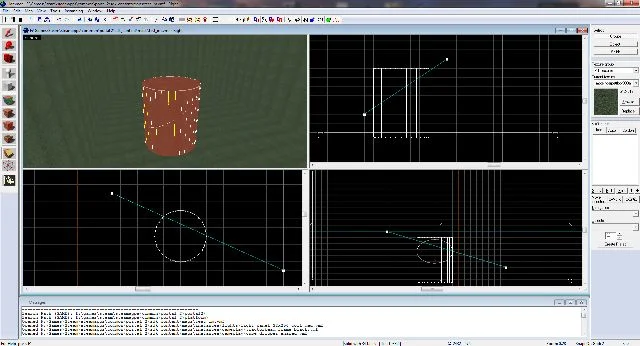
[[BULLET]] Помимо классических блоков, нашлось в Hammer место и сферам, и цилиндрам, и ряду других примитивов.
Чтобы выбрать нужную заготовку браша, отличающуюся от блочной, активируйте Block Creation Tool на панели инструментов в левой части программы (кнопка с изображением серого куба, пятая сверху, альтернатива — комбинация клавиш Shift+B ), затем в самой нижней панели в правой части редактора выберите из раскрывающегося списка Categories (категории) пункт Primitives (примитивы), а из Objects — наиболее подходящий объект ( arch — арка, block — параллелепипед, cylinder — цилиндр, sphere — сфера, spike — шип, torus — элемент торического типа, wedge — клинообразная форма).
После этого задаете число граней примитива, создаете объект на одной из проекций и модифицируете габариты конструкции на остальных видах. Все как мы привыкли.

[[BULLET]] Добавляем «накладные картинки» на пол и стены тестового помещения.
Трансформация (выворачивание наизнанку) стандартных примитивов и вырезание в них разного рода дыр — самые распространенные, но далеко не единственные действия, которые можно проворачивать с брашами. В Hammer есть еще несколько незаменимых в хозяйстве инструментов для редактирования. О них мы сейчас и поговорим.
Примитивный примитив
Когда требуется создать пандус или, скажем, перепилить под углом трубу, на помощь приходит инструмент Clipping tool (вызывается комбинацией клавиш Shift+X , альтернатива — третья кнопка снизу на панели в левой части приложения).
Работает Clipping tool следующим образом. Выделяете на одном из видов браш, который хотите разрубить на несколько частей, вооружаетесь Clipping tool. После этого переходите в одно из 2D-окон (скажем, Top ), щелкаете левой кнопкой мыши по тому месту, где хотите обозначить первую координату секущей плоскости, и, не отпуская кнопку, передвигая мышь относительно коврика, определяете угол наклона и длину линии, которая поделит вашу конструкцию на две части. Чтобы создать плоскость сечения, просто отпускаете левую клавишу мыши и нажимаете клавишу Enter.

[[BULLET]] Рассечь объект плоскостью? Легко!
Если вы сразу попробуете переместить часть распиленного объекта на новое место, то будете неприятно удивлены: за выбранным элементом поползет вся конструкция. Это же касается и удаления одного из фрагментов элемента, созданных с помощью секущей плоскости. Почему так? Для удобства работы все составляющие элемента автоматически склеиваются между собой.
Чтобы избавиться от проблемы, нужно всего лишь разгруппировать объект на независимые составляющие. Делается это следующим образом. Выделяете экспериментальный элемент на одной из проекций, щелкаете по трехмерной форме правой кнопкой мыши и в выпадающем меню выбираете пункт Ungroup selected groups.
От вершины к вершине
Еще один важный инструмент для работы с брашами в Hammer — Vertex manipulation. Он представляет собой простенький редактор вершин, которым оснащается большинство трехмерных редакторов. Этот инструмент предназначен для изменения геометрии объектов за счет перетаскивания их вершин. Он идеально подходит для создания кривых и наклонных поверхностей, предметов интерьера, разного рода строений и всяких необычных конструкций.

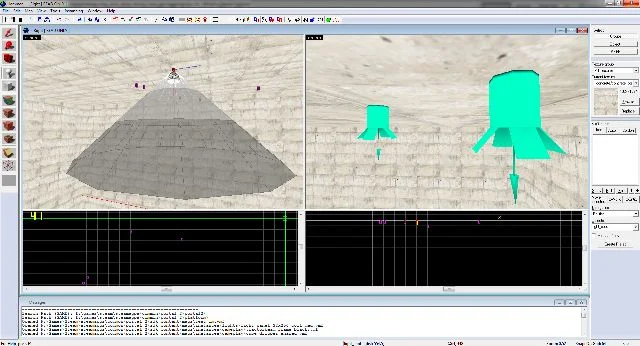
[[BULLET]] Режим редактирования вершин брашей.
Активируется комбинацией клавиш Shift+V (альтернатива — вторая кнопка снизу на панели в левой части приложения). Работает Vertex manipulation по следующему принципу. Выделили объект, ухватились левой кнопкой мыши за одну из вершин и передвинули точку на новое место. Требуется выделить одновременно две и более вершинок каркаса? Не проблема — зажимаете клавишу Ctrl и поочередно выделяете нужные точки объекта. Правда, чересчур злоупотреблять использованием Vertex manipulation не стоит: если некорректно выстроить вершинки, то с большой вероятностью Hammer выдаст ошибку при компиляции уровня.
Накладные картинки
С редактированием примитивов разобрались, переходим к текстурированию. В предыдущем материале мы рассмотрели, как покрыть уровень текстурами, и научились масштабировать присваиваемые объектам тайлы. За кадром остался лишь один вопрос — нанесение на поверхность уже затекстурированных брашей «накладных картинок» (пятна краски, листья, граффити, информационные значки, логотипы, плакаты и т.д.).

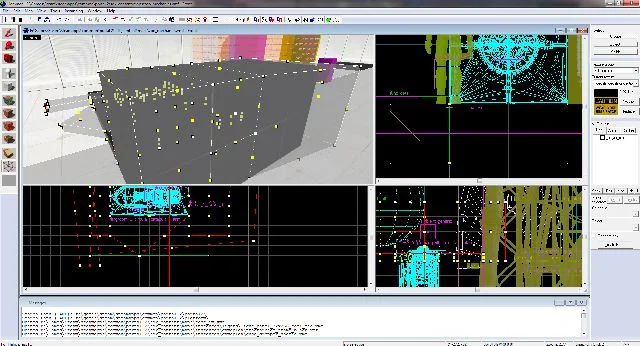
[[BULLET]] Учимся работать с объектами — добавляем на сцену источники света.
Проще всего реализовать задуманное с помощью инструмента Apply decals , который откликается на комбинацию клавиш Shift+D (альтернатива — пятая кнопка снизу на панели в левой части приложения). «Накладные картинки» в Hammer размещаются поверх основного текстурного слоя. Переходите в режим Apply decals. Выбираете нужную группу текстур и собственно изображение из раскрывающихся списков Texture group и Current texture на второй панели сверху, расположенной в правой части программы (например, All Textures и decals/playerlogo4 ). Кликаете левой кнопкой мыши по тому месту на объекте, куда хотите поместить «накладную картинку».
Есть у Apply decals и пара недостатков. Размещенные этим инструментом изображения невозможно безболезненно удалить (разве что вместе с самим элементом), растянуть добавленную на грань объекта накладную картинку также не представляется возможным. Вот она, расплата за излишнюю простоту.

[[BULLET]] Ни один полноценный уровень в Portal 2 не обходится без тщательно продуманной системы освещения.
Прекрасно зная все это, разработчики вживили в Hammer альтернативный текстурный модуль Apply overlays , лишенный перечисленных недостатков. Вызывается он комбинацией клавиш Shift+O (альтернатива — четвертая кнопка снизу на панели в левой части приложения) и работает практически так же, как и Apply decals.
Основное отличие в том, что инструмент Apply overlays наносит текстуру не на сам объект, а на отдельную плоскость, которая, в свою очередь, накладывается на грань объекта. Отсюда и возможность растянуть/удалить «накладную картинку». Растяжение производится путем перемещения вершинок плоскости с изображением в окне 3D-вида, а удаление — нажатием клавиши Delete (не пытайтесь уничтожить «накладную картинку» при включенном модуле Apply overlays — это приведет к незамедлительному удалению всех созданных с помощью него плоскостей с текстурами; сначала перейдите в режим выделения объектов ( Shift+S ) и лишь затем выберите неугодную «накладную картинку» и нажмите Delete ).
Если вы хотите добиться плавных текстурных переходов и сделать максимально проработанную карту, то без этого замечательного текстурного инструмента вам просто не обойтись.
Работа с объектами
Набегавшись по просторному уровню, сделанному по принципу «пол, стены, потолок», вы наверняка захотите украсить карту бутафорскими элементами (мебель, фрагменты интерьеров, визуальные эффекты), добавить источники света и запустить в экспериментальные комнаты хотя бы парочку NPC, чтобы не помереть со скуки.
Вооружитесь инструментом Entity Creation Tool (комбинация клавиш Shift+E , альтернатива — четвертая кнопка сверху на панели в левой части редактора), который как раз используется для добавления готовых объектов из стандартной библиотеки (надо заметить, весьма обширной — в здешней базе представлены десятки элементов на все случаи жизни) на уровень.
На самой нижней панели инструментов в правой части редактора выберите из раскрывающегося списка Categories группу Entities , а из списка Objects — любой подходящий объект. Предлагаем сперва обозначить на карте несколько источников света — они помечены префиксом light_.
Как только определитесь с моделью светильника (мы, например, выбрали объект light_spot ), перейдите в окно 3D-вида и кликните левой кнопкой мыши по тому месту на уровне, где хотите создать объект. Чтобы помещение не было совсем уж темным, добавьте в него, скажем, пять ламп. Когда закончите, нажмите клавишу Esc для отключения инструмента Entity Creation Tool.
Перейдите в режим выделения объектов и по аналогии с брашами скорректируйте местоположение источников света на карте: в одном из окон 2D-вида щелкаете по элементу левой кнопкой мыши (для выделения) и, удерживая ее, передвигаете манипулятор. Чтобы одновременно выделить несколько моделей на сцене, зажмите клавишу Ctrl и поочередно выберите нужные объекты. Для удаления выбранного объекта воспользуйтесь клавишей Delete.
Создание и вставка дубликатов объектов в Hammer производится с помощью привычных комбинаций Ctrl+C и Ctrl+V. Поворот моделей осуществляется так же, как и в случае с заготовками комнат: дважды щелкаете левой кнопкой мыши по центру нужного элемента на проекции top и при появлении кружков на вершинах 3D-конструкции ухватываетесь за одну из них и передвигаете мышь.
При проектировании интерьеров и расстановке объектов крайне желательно учитывать, что один юнит (единица измерения длины, ширины и высоты в Hammer) соответствует одному дюйму в реальной жизни (2,54 см). Рост игрока — 72 юнита.
Геометрия уровня, текстурирование, а также работа с объектами — основы основ, не зная которых невозможно создать хоть сколько-нибудь качественный уровень для игры. Но все это лишь вершина айсберга. Есть еще одна масштабная тема, целый пласт, который нам с вами предстоит поднять в следующий раз, — это скрипты.
Их жутко ненавидят, их боятся как огня, но почти вся игровая логика завязана именно на них. Без программного кода обязательно не откроется какая-то дверь, не произойдет загрузка новой карты, NPC не получат набор четких инструкций и, соответственно, не смогут адекватно реагировать на действия игрока, по прохождении определенного участка не сработает хитроумная ловушка… и все в таком ключе. Мы постараемся объяснить, как работают скрипты, максимально простым и доступным языком. Так, чтобы вы больше не пугались этого страшного слова.