Тайл к тайлу ляжет. Статья №10. Принципы создания двухмерных тайловых игр

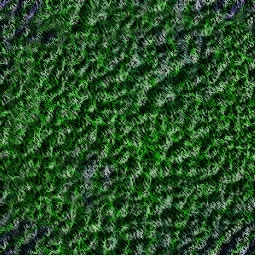
Что такое тайл Вы, наверное, представляете себе, что такое тайл, но давайте все же познакомимся с ним поближе. Тайл выглядит как картинка фиксированного размера. Причем нарисованная таким образом, что при сопоставлении с другими тайлами получается единое изображение без заметных “швов”. Легче всего представить тайлы как кафель, которым облицовывают стены или полы. Самый простой тайл — квадратное изображение, симметричное по вертикали и горизонтали (вы можете видеть его на иллюстрации). Если составить эти картинки друг с другом, то получится большое полотно дерна. А если внести в эту живописную картину для разнообразия еще один вид тайла, скажем, изображающий дорогу, то можно уже составить примитивную карту. Давайте теперь посчитаем затраты, которые от нас потребуются для создания карты размером 512x512 клеток. Допустим, что сам тайл будет размером 32x32 пикселя, тогда он будет занимать в памяти 1024 байта — 1 килобайт. После подсчетов оказывается, что простейшая карта занимает в памяти около 262 килобайт плюс память для хранения изображений самих тайлов. А вот если бы мы рисовали такую же по площади область вручную, то нам пришлось бы положить на алтарь технического прогресса 268 мегабайт (!). И это при том, что я брал для простоты режим в 256 цветов. Понятно, что даже сейчас не каждый компьютер обладает таким количеством памяти, так что тайловое строение карт используется в подавляющем большинстве двухмерных и в достаточном количестве трехмерных игр.

Простой прямоугольный тайл.
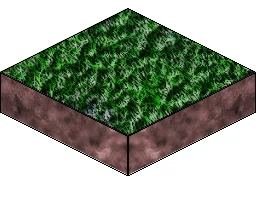
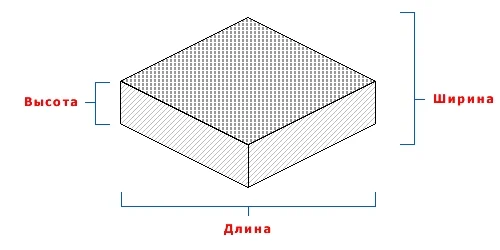
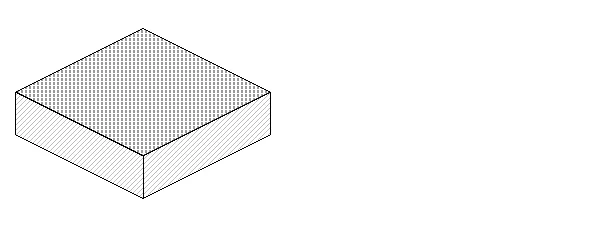
Прямоугольные и квадратные тайлы хороши для представления вида с высоты птичьего полета, но существует и другой вид проекции, называемый изометрией. Он используется, когда надо дать ощущение объема, глубины, сделать псевдо-3D. Отсюда изометрические системы иногда называют 2.5D. В чем же здесь суть? Теперь тайл будет выглядеть повернутым одним углом к зрителю и как бы уходящим вглубь (посмотрите на иллюстрацию). Двухмерная по своей сути картинка обретает третье измерение. При этом размеры квадрата (тайла) определяются следующим образом: 1. Длина — от самой левой до самой правой точки изображения. 2. Ширина — от самой “дальней” до самой “ближней” точки к зрителю. 3. Высота — “толщина” тайла. Для создания эффекта объема ширина должны быть меньше длины примерно в два раза. Экспериментируя с эти отношением, вы как бы вертите “плиткой” в трехмерном пространстве, выбирая нужную проекцию. Для этих целей полезно использовать какой-либо аналог 3D-студии. Создайте там плитку, выберите ее положение, а затем измерьте стороны и получившиеся соотношения. Но как же теперь нарисовать

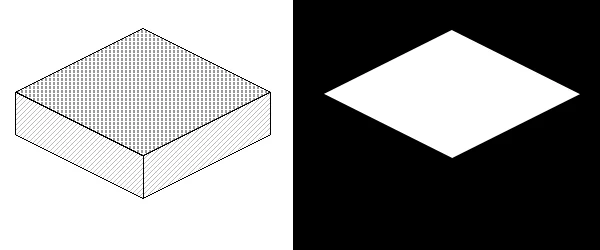
Простой изометрический тайл.
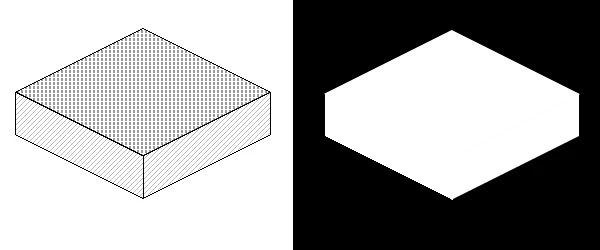
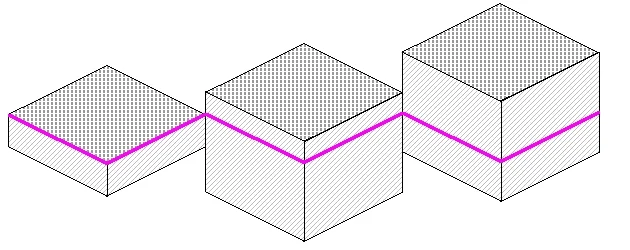
такой тайл на экране? Ведь обычные функции рисования привыкли к тому, что им дают прямоугольную область для вывода, с чем они прекрасно справляются. Задача эта решается с помощью масок. На иллюстрации вы увидите, что контуры плитки попадают в белую область, а то, что остается за бортом, окрашивается в черный цвет и формирует прямоугольник. Получается принцип трафарета: изображение накладывается на маску и на “холст”, а проходят только те точки, которые попадают в белый цвет. Даже стандартные функции рисования Windows обучены вытворять такие штуки, не говоря уже о функциях DirectX. При этом использование масок позволяет делать и другие эффекты. Например, вы можете нарисовать только шапку тайла, отбросив его высоту. Или сделать разные участки травы с использованием только одной картинки. Если создать маску, состоящую сплошь из дырок, и с ее помощью отобразить тайл с травой на месте уже существующего тайла другого типа, у нас получится плавный переход от одной поверхности к другой. Подобный прием можно применять во множестве случаев, а “дырявые” маски генерировать случайным образом. Тогда никто и не догадается, что у вас не пререндеренный пейзаж. Получается своеобразное мультитекстурирование: когда на один участок накладываются два взаимно прозрачных изображения. Правда, это отнимает достаточное количество компьютерного времени. В самом простом случае высота тайла равна нулю и не просчитывается. Однако если мы будем использовать только такие “кирпичики”, то мы добьемся создания в лучшем случае приятной полянки. Используя различающиеся высоты, мы добьемся создания более реалистичного пейзажа, со стенками и пригорками. Конечно, выводить такие “кирпичики” на экран будет сложнее. Теперь мы должны познакомиться с понятием базовой линии тайла. Базовая линия — это место, в котором тайл соприкасается с “землей”. На картинке они выделены розовым цветом. Базовая линия может проходить в любом месте на линии вертикали, ведь для стены разной величины может использоваться одно и то же изображение. Тогда на карте размещения тайлов отображаются базовые линии, а сами тайлы начинают отрисовываться из более верхнего положения. 2Dfx Мы уже рассматривали, какие эффекты можно создавать, используя несколько тайловых слоев. В реальных играх **

Так считаются размеры тайла.**вся карта является многослойной, как пресловутый пирог:первый слой— это земля, камни, грязь, вода и тому подобное;второй слой— всякая периферия типа деревьев, скал, столов и стульев;третий слой — объекты: люди, монстры, ключи и магические зелья. Вы можете добавлять еще слои для вышеупомянутых эффектов, но обычно для обеспечения лучшей производительности используют четыре-пять. Скажем, четвертый слой в нашей схеме можно добавить для создания объектов, которые будут находиться выше уровня головы персонажей, например крыш домов. Вы все встречались с таким эффектом: когда герой подходит к зданию вплотную, у того вдруг исчезает крыша, и вы можете увидеть внутренности строения. Так вот, очень легко заставить тайловый движок перестать отрисовывать четвертый слой, чтобы пользователь увидел все, что скрывается под ним. Тайловые движки, основывающие свою графику на принципе палитр, активно используют эффект ротации цветов. Пусть некая синяя гамма используется для отрисовки воды. Тогда, изменяя эту гамму или, наоборот, переставляя индексы в тайле, можно получить эффект перетекающей воды. Тот же самый фокус проходит и для других поверхностей. Скажем, в пещере тайлы, изображающие скалу,

Тайл и его маска. При рисовании на экране видна только та часть, что попадает в белую область маски.
можно сделать темнее. А если вручить персонажу в руки факел и в зависимости от его позиции осветлять окружающую местность — эффект получится очень красивый. Я уже не говорю о динамической смене дня и ночи. Менеджмент палитр — очень интересный вопрос, вдобавок очень хорошо разработанный и изученный в период тотального 256-цветия, когда без палитр не обходился никто. Даже сейчас, когда цветность меньше 16 бит считается неприличной, для хранения спрайтов используются собственные форматы, основанные на все тех же палитрах. Кстати, кто сказал, что для вывода тайлов нужно обязательно использовать заезженные процедуры DirectDraw? Конечно, за долгое время существования были разработаны алгоритмы для многих эффектов: и динамического освещения, и даже систем частиц. Но все они работают очень медленно. Но у нас на дворе не 1996 год, и Voodoo Graphics является редкостью только из-за того, что все его уже повыкидывали. Поэтому было бы очень соблазнительно запрячь для повседневных нужд возможности 3D-акселератора. 3D-библиотеки могут помочь с выводом текстурированных полигонов (те же тайлы) — самым тормозным моментом в 2D-процедурах. При этом фильтрация (aka художественное размытие текстур) является само собой разумеющимся фактом. Кроме того, становятся доступны все эффекты, которые только есть в трехмерных играх: свет, прозрачность, тени, световые переходы и так далее. Предмет этот достаточно интересен для того, чтобы в нем попрактиковаться. Возможно, за ним лежит будущее тайловых игр. Создание карт Любая карта — это массив, задающий расположение тайлов на своих слоях, а также их параметры. Самая простая карта представляет собой матрицу MxN, где каждый ее элемент содержит номер тайла из условно принятой последовательности. Если вы когда-либо пользовались редактором карт двухмерной стратегии или РПГ (или работали в “Фотошопе”), вы легко уловите суть. Когда

Одинаковые тайлы могут различаться по высоте, когда используется метод базовой линии.
добавляются новые слои, матрица усложняется, получается уже набор (структура) матриц, а с введением каких-либо эффектов получается собственный формат карты, который занимает на диске не один мегабайт. Тайлы не обязательно должны задаваться последовательными порядковыми номерами. Наоборот, для начала хорошо бы разбить весь ваш числовой ряд на несколько промежутков. Например, в промежуток от 0 до 63 входят обыкновенные тайлы, по которым можно ходить (земля, плиты). От 63 до 127 — непроходимые заросли джунглей, стены и другие твердые объекты. Следующий промежуток — воды озер и болот, наконец, специальные группы, которые выполняют какие-либо действия, когда герой “наступает” на них: порталы, ловушки и прочее. Теперь уже, по мере производства “Фотошопом” графики, вы присваиваете новичкам номера, исходя из принятых правил, и в дальнейшем освобождаетесь от многих проблем, связанных с определением проходимости участка или того, как надо реагировать, когда герой вошел в портал. При прорисовке карты у вас поначалу могут возникнуть проблемы с рисованием изометрических тайлов, ведь они такие “кривые”, что непонятно, где надо рисовать один и продолжать второй. Трудности могут возникать при программировании плавного скроллинга или обрезки экраном участков карты. Кстати, размеры тайлов лучше всего делать в какой-либо степени двойки (16x16 или 32x32), это очень сильно помогает как вам, так и процессору при вычислениях.

То же самое относится и к размеру карты. Она должна быть по возможности квадратной и по размерностям делиться на размер составляющих “кирпичиков”. Таким образом, при расчетах у вас никогда не будет дробных величин, с которыми невозможно работать. Поэтому большинство карт обладают размерами вроде 128x128 или 512x512. Между прочим, перемещение персонажей по изометрической карте тоже происходит не просто так. Ведь наша карта повернута “вглубь” и абсолютный ее размер по вертикали в два раза меньше, чем по горизонтали. Поэтому и “вверх” любой ходячий предмет должен двигаться соответствующим образом. Вообще говоря, здесь надо применять формулы, в простейшем же случае на два шага в сторону приходится один шаг вглубь. Если вас интересуют точные расчеты, их легко будет отыскать в Интернете, в крайнем случае “мыльте” за советом. Это же относится к любому перемещению в изометрии, имеющей место хоть в абсолютно плоском квесте. К счастью, все эти вопросы уже давно не относятся к разряду малоизученных технологий, и в Сети есть масса учебников по программированию изометрических двухмерных движков. Советую заглядывать в раздел статей таких сайтов, как www.gamedev.net и www.flipcode.com , или просто скормить какому либо Yahoo-подобному поисковику подходящие ключевые слова. IsometriX Ну а для любителей “поковырять программки” специально выкладываем на компакт движок по имени IsometriX. Он аккумулирует в себе все, что было сказано выше. В отличие от большинства трехмерных энжайнов и конструкторов игр, которые рассматривались в прошлом “Самопале”, этот движок не ставит своей целью быть основой вашей игры. Он прежде всего предназначен для того, чтобы вы на практике посмотрели, как исполняются всякие теоретические вопросы. Движок полностью написан на Visual C++ , имеет исходный код и свой редактор уровней. Ежели вам не интересно программирование, вы все равно можете побродить по тестовому уровню, ничего при этом не компилируя. По функциям IsometriX может показаться более чем скромным: 640x480 в 8-битном цвете — это, конечно, не дело. Но, как я уже сказал, это скорее пример, на основе которого вы можете научиться работать с картами, передвигать персонажей, проверять столкновения и делать многое другое. Кроме того, все прекрасно работает в Windows 9x/2000 и, скорее всего, будет в XP. В напутствие Что бы там ни говорили, двухмерные

тайловые движки и сейчас живее всех живых. Никакая 3D-игра еще не может сравниться с классическими двухмерками по детальности и красоте прорисовки. Возьмите хотя бы Fallout Tactics — в этой игре применены, пожалуй, самые прогрессивные достижения в области 2D. И никакой язык не повернется назвать графику этой игры убогой. Кроме этого, тайлы идеально подходят для создания громадных миров. С использованием сегментирования, когда карта дробится на несколько кусков, каждый из которых динамически подгружается, можно делать карты просто фантастических размеров. И это активно используется в играх жанра RPG. Это еще один фактор, по которому разработчики не торопятся уходить в мир акселераторов и мультитекстурирования. Ну и, наконец, тайловая графика гораздо проще в изучении, чем любой 3D-движок (хотя это может быть моим субъективным мнением). А уж изучение DirectDraw для оперирования спрайтами несравненно легче и понятнее, чем Direct3D и даже OpenGL. Поэтому не стремитесь бросаться сразу на передовой фронт. Возможно, вам стоит обратить внимание и на старый добрый 2D-мир. Ну, может быть, чуточку 2.5D…