Серьезное редактирование. Основы создания уровней для Serious Sam, часть 3

Всем мапмейкерам — пламенный привет. В прошлых двух номерах мы научились строить полноценные и вполне играбельные уровни. И все же — это были лишь основы. Теперь же мы сделаем собственный эпизод, а заодно научимся пользоваться теми возможностями редактора, которые можно отнести к тонкостям, без которых настоящему модотворцу — никуда. Доработка уровней Чтобы сделать эпизод, нужно иметь под рукой как минимум два уровня, и их нужно связать между собой. Два уровня у нас уже есть — те, что мы построили в прошлых статьях. Их, правда, понадобится слегка переделать. Первым уровнем, как ни странно, станет та карта, которую мы построили во второй статье. Фактически, почти все новые “фишки” редактора мы применим именно к этому уровню, а самая первая комнатка пойдет “в нагрузку”. Скриптовые сценки Скриптовые сценки не представляют

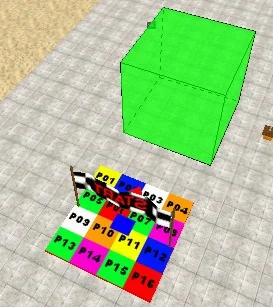
Будущий активатор ролика. В принципе, ему вовсе не нужно быть таким объемным — можно сделать его плоским, как активатор входной “двери” на арену.
собой ничего сложного. Движение камеры (объект Camera ) задается маркерами CameraMarker аналогично тому, как задается движение Moving Brush’ей. Движение самого Сэма — маркерами PlayerActionMarker. Все эти объекты скрываются в списке Basic Entities. Для облегчения работы со скриптами можно нажать кнопку G — появятся стрелки, которые показывают, на что нацелен маркер, триггер и любой другой объект. Нацеливать объекты друг на друга можно нажатием левой кнопки мыши при зажатых Ctrl и Alt ( Ctrl+Alt+LMB ). Сначала сделаем скрипт, который будет управлять движением Сэма, пока его будет снимать камера. Отодвиньте точку старта к самому началу кафельной дорожки. Затем перед этой точкой, чуть впереди, поставьте активатор скрипта — TouchField. Расположение и размер примерно показаны на картинке. Затем в отдалении, метрах в двадцати-тридцати, установите на уровне земли два PlayerActionMarker. Маркеры должны стоять вплотную друг к другу, но не совпадать полностью, иначе будет неудобно с ними работать. Одному установите параметр Action на Run , второму — на Teleport (думаю, не нужно напоминать, что имена маркеров желательно задавать уникальные…). Теперь дело за малым — создайте Trigger , нацельте на него наш TouchField (параметр Enter Target ), а сам триггер — на тот маркер, которому задано действие Run. Запустите тест и проверьте: если все правильно, то при входе в Touch Field Сэм самостоятельно пройдет некоторое расстояние, и в это время вы не будете иметь возможности управлять им. Теперь разберемся с камерой. Как говорилось выше,

А вот это — мы. Hmm… I’m looking good…
движение камеры задается так же, как и у обычных движущихся брашей. Создаете маркеры, нацеливаете их поочередно друг на друга, причем цепь маркеров должна быть замкнутой, т.е. последний маркер должен быть нацелен обратно на самый первый. Потом на маркер, с которого хотите начать движение камеры, нацельте саму камеру. Движение начнется именно с позиции заданного маркера, даже если камеру вы поместили в другой конец уровня. Чтобы камера не ходила по кругу, нужно на конечном маркере включить параметр Stop Moving. Количество маркеров должно быть не меньше двух, если верить тем сообщениям, что выдает редактор, но у меня все заработало только с тремя. Основные параметры: FOV — угол обзора камеры, позволяет приближать и удалять снимаемый объект; zooming, одним словом. Параметр Skip to Next полезен, если вы хотите заставить камеру перескочить с одной позиции на другую. Может пригодиться, например, для того, чтобы переместить действующую камеру в другое место на карте — не лететь же ей, в конце концов, через весь уровень. Еще один полезный параметр — Trigger — активирует какой-либо триггер при прохождении камеры через маркер. Пользуясь этим параметром, вам будет легче синхронизировать движение камеры с движением снимаемых объектов. Установить траекторию камеры вам придется самостоятельно, так как на скриншоте запечатлеть их положение трудновато, а просто задать координаты в окне свойств вообще невозможно — они разные. Положим, с траекторией камеры вы разобрались (не забудьте активировать ее с помощью того же триггера, который мы использовали для PlayerActionMarker 'а). Но вот досматривать сценку все равно придется до самого конца — камера не реагирует на нажатия кнопок. Для того чтобы исправить это, выделите камеру, найдите параметр OnBreak и в списке выберите тот PlayerActionMarker , которому параметр Action вы установили на Teleport. Теперь, чтобы пропустить сценку, надо всего лишь пару раз щелкнуть мышью. Конец уровня Итак, ролик мы сделали. Теперь нужно сделать скрипт, заканчивающий уровень так, чтобы уровень не только заканчивался, но также выводилась статистика (к примеру, сколько монстров было убито), а вслед за ней начинался еще и следующий уровень. Все просто — создайте два PlayerActionMarker 'а и объект WorldLink. Маркерам измените параметр Action на RecordStats и ShowStats. У WorldLink 'а выберите параметр World и задайте ему директорию и название уровня, на который следует перейти при активации линка. Второй важный параметр — Type — также отвечает за расположение уровня. Если параметр установить на Fixed, то следующий уровень будет загружаться строго из той директории, в которой он находится. Если же выбрать Relative , то расположение присоединяемого уровня будет зависеть от расположения основного. Если вы переместите основной уровень в другой каталог, то придется переместить и присоединяемый, сохранив также систему поддиректорий, если она была. Порядок активации маркеров таков: активатор-RecordStats - ShowStats - WorldLink. Также сделайте скрипт, заканчивающий второй уровень. Понадобится три маркера, которым назначьте действия RecordStats , ShowStats и EndOfGame. Приделайте к комнатке темный коридор, и пусть скрипт запускается при входе в него. А перед входом в коридор поставьте, скажем, лавового голема средних размеров — получится импровизированный босс. Ваш первый собственный эпизод уже почти готов. Последние штрихи Ну вот, оба уровня теперь окончательно готовы. Но чего-то не хватает… Возможно, небольшие субтитры и приколы Сэма могли бы разнообразить игровой процесс. Если вы хотите, чтобы при выполнении какого-то действия на экране появилось сообщение, то просто создайте Trigger , которому в параметр Message впишите текст сообщения, а в параметр Message time — время в секундах, в течение которого сообщение продержится на экране. Если же вам захочется заставить Сэма произнести какую-то реплику, то создайте объект VoiceHolder и в параметре Message укажите путь к звуковому файлу. Активируется, как обычно, триггером. Стандартные реплики Сэма находятся в каталоге Serious Sam\Sounds\Player. Но никто не запрещает вам записать собственную фразу. Serious Editor содержит еще множество объектов, сходных с только что рассмотренными. Разбирать их в статье не имеет смысла — вы уже можете освоить работу с ними самостоятельно. И еще — отыщите на панели инструментов в редакторе кнопку, на которой изображен глобус. После ее нажатия появится окно, в котором вы сможете задать нормальные названия уровням, а также поменять раздражающий красный фон в редакторе на что-либо более приятное. Полноценный мод Теперь, когда уровни доделаны и соединены между собой, можно сотворить из них то, к чему мы все это время готовились, — мод. В папке Serious Sam\Mods создайте каталог, скажем, MyMod , а также файлы MyMod.des (просто текстовый файл; с помощью notepad 'а впишите в него название мода) и MyModTbn.tex — thumbnail вашего мода. Вы можете использовать thumbnail от любого уровня, предварительно переименованный, а можете создать свою картинку и перегнать ее в формат *.tex с помощью средств, встроенных в редактор (меню File\Create texture ). Затем в папке MyMod создайте файл BaseBrowseInclude.lst. В нем записываются пути к ресурсам. Вам нужно вписать в него следующий текст: _Mods\MyMod\ _ Знак “ * ” обозначает все папки и файлы в указанном каталоге. То есть первой строкой вы указываете игре использовать все файлы, содержащиеся в директории мода, а второй — все файлы, содержащиеся в каталоге Serious Sam (исключая, конечно, папку Mods ), в том случае, если их не окажется в директории мода. Также можно создать файл BaseWriteInclude.lst — в нем указывается каталог, в который игра будет делать записи — параметры управления, логи и т.д. Обратите внимание: если в названиях файлов слово Include заменить на Exclude , то они будут запрещать использование файлов, находящихся в указанных папках. Запомните: структура папок в каталоге мода должна ПОЛНОСТЬЮ соответствовать структуре папок в корневом каталоге “Сэма”. Уровни — в папке Levels , реплики Сэма — в папке Sounds\Player , и так далее. В папку мода вы можете свободно помещать архивы *.gro, так же как и в корневой каталог “Сэма”. В папке своего мода создайте каталог Levels и поместите в него оба ваших уровня и thumbnail’ы к ним. Мод готов — можете запускать его из меню игры. Но вот незадача — уровни все равно приходится запускать через меню Single Player\Custom Levels. Чтобы сингл начинался не со стандартного уровня, а с вашего, переименуйте первый уровень вашего эпизода в 01_Hatshepsut.wld. Теперь при запуске одиночной игры вы будете проходить не стандартный, а собственный эпизод. Правда, при загрузке первого уровня вы увидите карту, а на ней — надпись “Храм Хатшепсут”. Но никто не мешает вам нарисовать собственную карту и задать другие названия уровням. Конечно, можно было бы заменить соответствующий файл в основном каталоге “Сэма” и не мучаться с модами. Но, во-первых, вам бы уже не удалось поиграть в старые уровни, во-вторых, это был бы уже не мод, а конверсия, и в-третьих, так — круче и серьезней… Дополнения Основная часть статьи завершена. Мы с вами научились линковать уровни, создавать скриптовые сценки, делать моды. Но нерассмотренными остались еще несколько “фишек”. Все они основаны на третьем режиме работы редактора — режиме редактирования секторов (включается кнопкой S ).

Вражеская пехота бегает по стенам. Оно и понятно, ведь они нарвались на Сэма! (один из уровней-примеров, приложенных к редактору).
Гравитация Движок игры имеет весьма богатые возможности по работе с гравитацией. Он позволяет изменять ее силу, направление и даже форму — например, на цилиндрическую или сферическую. Чтобы изменить гравитацию, нужно сначала создать маркер GravityMarker из списка Basic Entities. Главные его параметры таковы: FallOff — радиус действия маркера; HotSpot — радиус максимального действия (меньше или равен FallOff), дальше которого сила гравитации начинает падать; Strength — собственно сила гравитации (по умолчанию равна 1 ; если поставить отрицательное значение, то направление действия будет противоположным); а также Type — “форма” гравитации (может быть, например, сферической, когда объекты притягиваются к одной точке). Также необходимо присвоить созданный маркер вашему уровню. Делается это через окно свойств секторов, которое вызывается клавишей Q при включенном режиме редактирования секторов. Чтобы не забивать голову теорией, давайте сделаем маленький уровень. Просто создайте комнату, можно сферической формы (воспользуйтесь кнопкой Create Sphere Primitive на панели CSG Tools ). Затем создайте GravityMarker и задайте ему параметр Type на Central , а параметру Strength установите отрицательное значение. Расположите маркер точно в центре комнаты. При его позиционировании имейте в виду, что центр гравитации будет обозначен не яблоком, а концом стрелки. Теперь в режиме работы с entities выберите созданную комнату и на панели свойств объектов отыщите параметр Gravity. Их десять — задайте любому из них ваш GravityMarker. После этого включите режим редактирования секторов (кнопка S ) и выделите комнату. Нажмите кнопку Q и в появившемся окне, в списке Force , выберите желаемый GravityMarker. И да пребудет с вами великая Сила… Включите тест — и попробуйте отличить пол вашей комнаты от потолка. Туман Туман в игре бывает двух типов. Первый — просто дымка, которая стелется по полу. Второй — туман, равномерно заволакивающий весь сектор, которому он присвоен. Задается, как и все в игре, маркерами. Первому типу соответствует маркер FogMarker. Второму — HazeMarker. Сначала рассмотрим FogMarker. Он создается и присваивается сектору точно так же, как маркер гравитации. Имейте в виду, что после того, как вы укажете маркер в параметре Fog вашего worldbase-браша, маркер автоматически установится в каждом секторе уровня. Поэтому вам нужно будет отключить его в тех секторах, где тумана быть не должно. Верхняя граница тумана задается высотой маркера над уровнем пола. Также, поворачивая маркер, вы можете задать положение самой границы: например, если перевернуть маркер, то граница тумана будет уже не верхней, а, скорее, нижней. Главных параметров у маркера всего два: Color — цвет тумана, и Density — его плотность. Остальные параметры, в большинстве своем, также отвечают за плотность тумана. HazeMarker почти ничем не отличается от FogMarker’а. Единственное отличие — взамен кучи параметров плотности у него целых семь параметров цвета. Это Base Color — базовый цвет, как следует из названия, а также Color (up) , Color (east) , Color (north) и т.д. Если задать им разные цвета, то цвет тумана будет меняться в зависимости от направления движения игрока. Вода Создание воды — дело

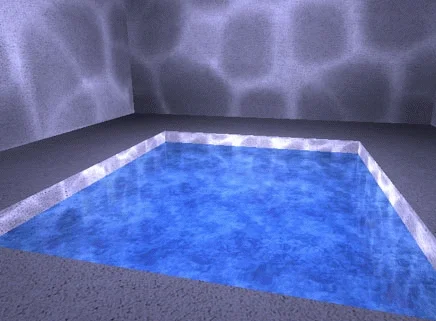
Вода… Так и хочется окунуться.
довольно мудреное, поэтому лучше сразу рассмотреть это на практике. Для начала, как обычно, создайте комнату. Затем сделайте углубление в полу под будущий водоем: например, создайте еще один такой же браш, как и комната, но поменьше в ширину. Теперь, включив режим редактирования секторов и попытавшись выделить что-либо, вы можете увидеть, что комната и бассейн — отдельные сектора. Выделите сектор бассейна, откройте окно свойств секторов и в списке Content выберите параметр Water. Водоем заполнен водой, и в нем уже можно поплавать. Проблема в том, что не видна поверхность воды. Чтобы исправить положение, вам нужно создать браш с нулевой высотой и шириной такой же, как у бассейна. С обеих сторон (верхней и нижней) задайте ему текстуру воды и сделайте стороны прозрачными, а также в окне свойств полигонов на закладке Polygon включите параметры Translucent , Portal и Passable. Там же установите полигонам значение параметра Surface на Water. Наконец, получившейся “заплаткой” прикройте водоем. Хотя реальная поверхность воды находится на одном уровне с полом комнаты, все же лучше расположить браш чуть ниже краев бассейна — выглядеть все это будет куда реалистичней. В завершение можно слегка затуманить получившуюся воду — просто создайте FogMarker и присвойте его сектору бассейна. При создании маркера бросьте его прямо на “поверхность” воды — граница тумана будет начинаться именно с поверхности, и не придется возиться с позиционированием маркера. Напоследок, если хотите, украсьте стены комнаты и бассейна текстурой с бликами воды. Немного сложнее, чем в Q3Radiant’е, не правда ли? *** На этом цикл статей по Серьезному Редактору заканчивается. В этих трех материалах мы смогли рассмотреть почти все особенности редактора, которые могут понадобиться начинающему мапмейкеру. Ну а те, что остались “за кадром”, вы, я надеюсь, без труда освоите сами. С такими-то знаниями! Пора уже и своим умом до тонкостей доходить… На нашем диске вы найдете уровни-примеры к статье. Это DNL-mod — даже не уровень, а целый эпизод-пример, живая иллюстрация к первой половине статьи, а также два маленьких уровня — gravi-mania (гравитация и туман) и pool-mania (вода). Не стесняйтесь задавать вопросы. Как только накопится достаточное количество интересных моментов, мы обязательно опубликуем FAQ. Пока же в редакцию приходили исключительно вопросы, ответы на которые вы можете найти в этой статье. В любом случае, мы еще вернемся к теме редактирования в Serious Sam в материале, посвященном встроенному в игру моделлеру. Главное, не забудьте, что все уровни, которые вы создадите, можно — и даже нужно — присылать нам в редакцию (на orange@igromania.ru **и копию на **makarenkOFF@igromania.ru ). Наиболее симпатичные будут увековечены на компакте “Мании”.