Беспредел простоты. Основы игростроения на Flash, часть 1

Простыми средствами… Можно создавать игру на коммерческом движке. Это дорого — нужно лицензировать чужой “инджайн” (engine). Можно написать свой движок. Это сложно. Нужно нанимать программиста, платить ему зарплату — тогда движок будет хороший. Можно попросить соседа Петю, который на коленке за бутылку пива напишет вам плохой движок. Можно создавать игру на бесплатном движке типа Genesis3D. Это — дешево, сердито, но долго, и игру в итоге придется распространять бесплатно. В первый раз, прочитав статью про Genesis3D в “Игромании”, я сел за компьютер и решил создать игру “Институт МЭСИ”. Я построил первый этаж своего института, и в нем уже можно было ходить. Но… на большее меня не хватило. Так что бесплатные движки — путь для педантов. Сколько времени уходит только на построение уровня, не говоря уже про все остальное… Я так и не закончил работу. Бросил, создав пару кабинетов. В этой и последующих статьях мы рассмотрим технологию, с которой просто и приятно работать. Главное — результат получается очень быстро. Полчаса — и вот перед вами уже почти готовая игра. Я говорю о технологии Flash. Flash — это дешево, сердито и быстро. Flash — это практично. Во тьме веков Первоначально технология Flash была разработана исключительно для Интернета. Созданные в ней части html-страниц (или даже целые страницы) поражают своими спецэффектами, но в то же время могут занимать всего 5 кб. Но позже начали появляться игры на Flash. Большинство из них не уступают по качеству играм, созданным при помощи специализированных движков. Quake на Flash-e сделать не получится (хотя шутер типа Doom — реально), зато игрушки наподобие “Диггера”, “Пакмена”, “Арканоида” — запросто. И благодаря простоте редактора Macromedia Flash на создание может уйти всего пара часов. **

**

Пародия на Windows. Интерфейс полностью повторяет оригинал — для флэша это не проблема. Домашняя страничка, полностью сделанная на флэше. Немного громоздко, но зато очень красиво.
В Сети можно найти довольно много хорошо написанных мануалов по MF на английском языке и ни одного на русском. В нескольких статьях мы научим вас работе c пакетом Macromedia Flash. Вы сможете создать простейшую 2D-игру , написать интерактивный мультфильм или просто украсить свой сайт. Все наше творчество будет происходить в последней версии редактора Macromedia Flash MX. Триал-версию, работающую 30 дней, можно взять с нашего компакта или, если вы по каким-то причинам до сих пор покупаете “Манию” без CD, скачать с сайта www.macromedia.com. Пятьдесят мегабайт download — и она ваша. Теоретическая база Изучим основы программирования во Flash. Первое, чему нам следует научиться — это рисование. Оно имеет ряд особенностей. В редакторе любое компьютерное изображение может быть представлено в двух видах : в векторном и растровом. Векторная графика Картинка состоит из отдельных линий-векторов, которые образуют рисунок. В файле хранится информация не о каждой точке, а об элементах, из которых состоит изображение. Плюсы: Изображения обычно занимают достаточно мало места и более легки в редактировании. Картинка может менять свои размеры, не теряя при этом четкости и общего расположения элементов. Минусы: Изображения достаточно “простые”. Заметна их, как бы сказать, “нарисованность”. Растровая графика Изображение в растровой графике состоит из отдельных точек различных цветов. Плюсы: Изображение фотографического качества. Минусы: Большой размер файлов и трудоемкость редактирования, плохая масштабируемость. При уменьшении — исчезают мелкие детали, при увеличении изображение может превратиться всего лишь в кучу разноцветных квадратов. В Macromedia Flash работа в основном происходит с векторными изображениями. Первые шаги В первый раз загрузив редактор, вы ужаснетесь — так много там всяких менюшек, кнопочек, непонятных символов. Но все станет просто, как только мы разберемся, что за что отвечает. Из чего же состоит Flash-редактор? Меню Здесь мы только вкратце разберем

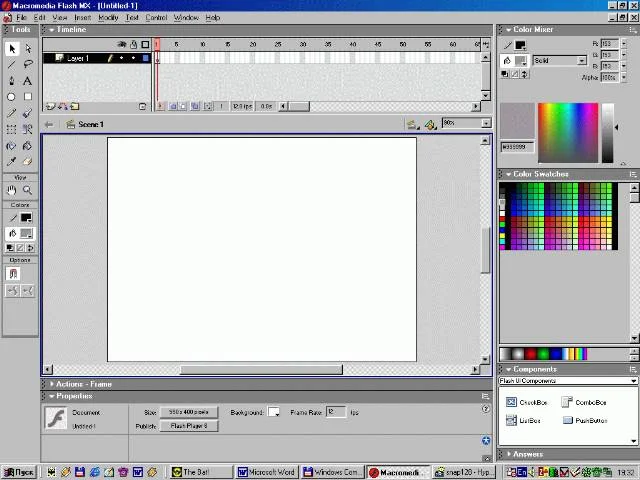
В первый раз открыв редактор…
самые важные команды. Остальные — будем разбирать по мере необходимости (в следующих материалах). __Меню File: Import — добавление в проект готовых графических и звуковых объектов. Publish Settings — опция позволяет настроить все необходимые параметры для сохранения проекта в готовом для публикации виде.Меню Edit: Edit Symbols — редактирование символов. Cимволом во Flash называется любой самостоятельный графический объект, преобразованный в символ. Символ может быть неподвижной картинкой, кнопкой или клипом.Меню Insert: Convert to Symbol — преобразовать выделенный объект в символ. New Symbol — создать новый символ. Layer — добавляет новый, пустой слой. Motion Guide — добавляет слой, который предназначен для задания произвольной траектории движения объекта. Frame (кадр) — создать новый, пустой кадр. Remove Frame — удалить кадр. Keyframe — создает новый ключевой кадр с тем же содержимым, что и предыдущий ключевой кадр в этом слое.Ключевой кадр — кадр, в котором задаются параметры изменения анимации. Blank Keyframe — создает пустой ключевой кадр. Clear Keyframe — превращает выделенный Keyframe в обычный. Create Motion Tween — задает режим передвижения объекта от предыдущего Keyframe до последующего. Scene — вставить новую сцену в фильм. Remove Scene — удалить сцену.

Меню Modify: Instance — запускает окно Instance Properties для задания свойств выделенному объекту. Frame — свойства кадра. Layer — свойства рабочего слоя. Movie — параметры фильма (размер, кадры). Smooth — сгладить. Straighten — выпрямить. Optimize — оптимизировать изображение. Trace Bitmap — трассировка растровой графики. Перевод обычной графики в векторную. Transform — трансформация объектов (повороты, изменение размеров). Arrange — позволяет изменять уровень “наложенности” объектов. Frames — синхронизация кадров, или их реверс. Group — группировка различных объектов в одну фигуру. Ungroup — разгруппировка. Break Apart — разбивает изображение на отдельные символы.Меню Window: Library — хранилище объектов текущего проекта. Common Libraries — стандартная библиотека. Содержит набор объектов “по умолчанию”. Панели инструментов Инструменты овал (Oval), прямоугольник

Чего только не рисуют в MF. Плод бурной фантазии коллеги operKOTа, первый раз столкнувшегося с Flash.
(Rectangle) и прочие. __ Здесь все почти как в Photoshop. Заметьте, что заливка и линии , ее ограничивающие, являются разными фигурами. Причем заливка состоит из множества точек.Заливка. __ Использование заливки имеет свои маленькие хитрости. Наверняка вам знакома ситуация, когда, рисуя что-либо в другом графическом редакторе, вы решили закрасить, как вам казалось, замкнутую область и вдруг закраска залила все вокруг? Если в других редакторах помогала только отмена предыдущего действия, то во Flash этого можно избежать, задав величину зазора Gap Size. А если хочется в качестве заливки применить не цвет или градиент, а фотографию или рисунок? Достаточно импортировать изображение во Flash — File\Import , затем его разбить Modify\Break Apart ( Ctrl+B ), далее “собрать” изображение пипеткой ( Dropper ), и оно станет текущей заливкой, которой можно закрасить необходимую нам фигуру. Для знающих Photoshop данные действия знакомы. **Для выполнения действия с фигурой, например такого как движение, потребуется объединить ( Group — Ctrl+G ) все объекты текущего слоя в один объект. А для выполнения действия трансформации (см. следующий номер “Мании” ), наоборот, потребуется разбить объект (-ы) на множество точек ( Break — Ctrl+B ). Сгруппированные объекты вы не можете непосредственно редактировать (изменять цвета, толщину линий, изменять отдельные части). Для этого надо объект разбить.Инструменты Ink Bottle и Paint Bucket. Ink Bottleслужит для изменения параметров границ объекта, в то время как инструмент Paint Bucket — для изменения заливки.Инструмент Arrow Tool. Он позволяет изменять контуры уже нарисованных объектов. В Options инструмента можно включать/выключать режим Snap to Objects (притягивать к сетке и другим объектам).Инструмент Line (линия). ** Толщину/цвет/стиль линии можно задать, выделив оную, нажав на самую первую кнопочку ( Info ) в правом нижнем углу и выбрав там закладку Stroke. Немного поэкспериментировав с закладками, вы научитесь изменять параметры заливки (закладка Fill ), поворачивать/сжимать объекты ( Transform ) и увеличивать/уменьшать/двигать объект на точное количество пикселей ( Info ). Оперировать с цветами поможет кнопочка Mixer (параметр Alpha означает прозрачность). Для работы же с текстом подойдет кнопка Text. Закладку Text Options там можете пока не трогать — это тема следующей статьи. Другие кнопки, скорее всего, вам также пока не понадобятся. _ Рабочая зона (Stage) _ В рабочей зоне происходит основная работа над игрой или мультфильмом.Слои ( Layers). Расположены в самом верху экрана. Они позволяют создавать сложное многоуровневое изображение, различные части которого наложены друг на друга сверху или снизу. Добавить новый слой можно, выбрав в меню Insert\Layer. Менять чередование слоев можно, перетаскивая их мышкой.Линейка времени ( Timeline). Состоит из кадров ( frames ), а из кадров, в свою очередь, состоит наш фильм. Добавлять кадры можно, используя меню Insert. Специфика рисования У рисования во Flash есть свои особенности. Связано это с тем, что рисовать приходится в векторной графике, а не

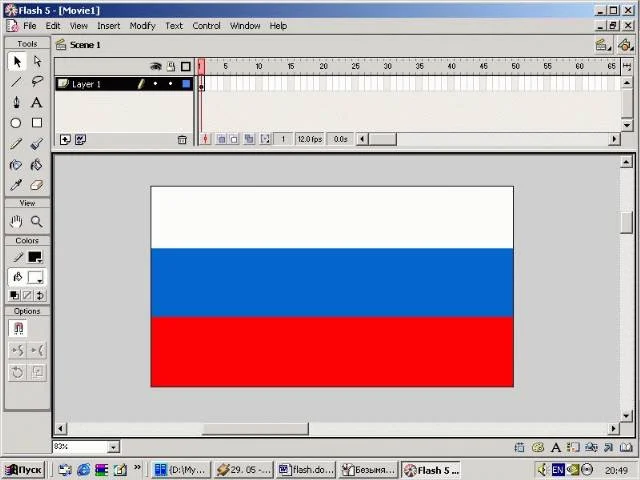
Флаг России на Flash.
растровой, как многие привыкли.Объединение. Любая фигура с однотонной заливкой и не имеющая границ, наложенная на другую фигуру с теми же характеристиками, после снятия выделения образует единое целое. Используя данный прием, можно составить сложные фигуры из готовых объектов. Сегментирование. Если на фигуру будет наложена другая фигура, но с отличными характеристиками, например другого цвета, то склеивания не произойдет.Деление на части. Как работает деление, поясним на наглядном примере. Нарисуем любую замкнутую фигуру с однотонной заливкой. Теперь пересечем ее карандашом или прямой линией. Части заливки, разделенные чертой, стали самостоятельными фигурами, с которыми можно работать отдельно. После изменения самостоятельных заливок черту можно убрать и получить фигуру с новыми характеристиками закраски. Разберемся с особенностями рисования во Flash на примере. Изобразим флаг России. Нарисуем прямоугольник, удалим границы, начертим 2 разделяющие линии, раскрасим нужные части и удалим уже ставшие ненужными линии. Занесем наш флаг в библиотеку ( Library ). Библиотека представляет собой своеобразное хранилище часто используемых объектов. Например, вы в течение всего фильма используете определенный объект. Но вдруг в конце работы над фильмом вам понадобилось добавить к нему какую-либо деталь. Что делать? Придется изменять каждый кадр на протяжении всего фильма? Если вы занесли объект в библиотеку, то не придется. Изменяем объект в библиотеке — и теперь все изображения объекта в каждом кадре фильма изменятся. Чтобы добавить объект в библиотеку, его нужно выделить. Далее можно выбрать меню Insert\Convert to Symbol , либо просто нажать клавишу F8. Появится меню со свойствами библиотечных объектов. Movie Clip — большинство объектов библиотеки являются “клипами”. Это могут быть как статические картинки, так и клипы с анимацией. Button — кнопка (как работать с кнопками, мы поговорим в следующей статье). Graphic — графическое изображение. Для нашего флага мы выберем тип Movie Clip. Жмем Ok. Флаг — в библиотеке. Чтобы в любой момент посмотреть содержимое библиотеки, достаточно нажать Ctrl+L. И все-таки оно движется! Пришло время вдохнуть жизнь в наш статический рисунок. Проделаем следующие действия. 1. Щелкнем на первом кадре Timeline. Прямоугольник, символизирующий кадр, станет черного цвета с белым кружочком, а нарисованная фигура будет выделена. 2. Зададим начало анимации Insert\Create Motion Tween. Штриховка, символизирующая выделение нарисованных фигур, будет снята, а вокруг объекта появится общая рамка выделения. Флаг автоматически будет преобразован в символ и помещен в библиотеку. 3. Щелкнем на любом кадре Timeline (например, на 30-ом), кадр станет синего цвета. 4. Создадим ключевой кадр Insert\Keyframe ( F6 ), выбранный кадр станет черного цвета с белым кружочком, то есть он станет ключевым , а между предыдущим и созданным кадром будет нарисована стрелочка на голубом фоне , символизирующая анимацию. 5. Оставаясь в последнем кадре, перенесем нарисованный объект в другое место экрана. Первый фильм (а может, и заставка игры) готов. Жмем Control\Test Movie или Ctrl+Enter и смотрим, что же у нас получилось. Подведем итог. Мы научились основам рисования во Flash, изучили особенности использования векторной графики. И создали простенькую анимацию, хотя толком и не поняли, по каким принципам она работает. Конкурс! Конкурс! Прощаясь с вами до следующей статьи, хочу дать небольшое домашнее задание, которое поможет хорошенько освоиться с рассмотренными функциями и закрепить полученные знания. Предлагаю всем желающим сделать фильм. Пусть он будет называться " Чебурашка в гнезде " (для самых ленивых — пускай будет " Мышка в норке ", но работы с мышкой на конкурсе не рассматриваются)). Идея такова. 1. Есть Че-Бурашка. Для тех, кто плохо рисует или кому не хочется искать картинку — можно взять изображение мышки из стандартной библиотеки: Window/Common Libraries/Graphics /Mouse ). 2. Есть Че-Бурашкино гнездо (норка), состоящее из двух половинок. 3. Че-Бурашка летит в гнездо (мышка бежит в свою норку). 4. За счет того, что гнездо (норка) состоит из двух частей, мистер Чебби (мыша) как бы постепенно в гнезде прячется.


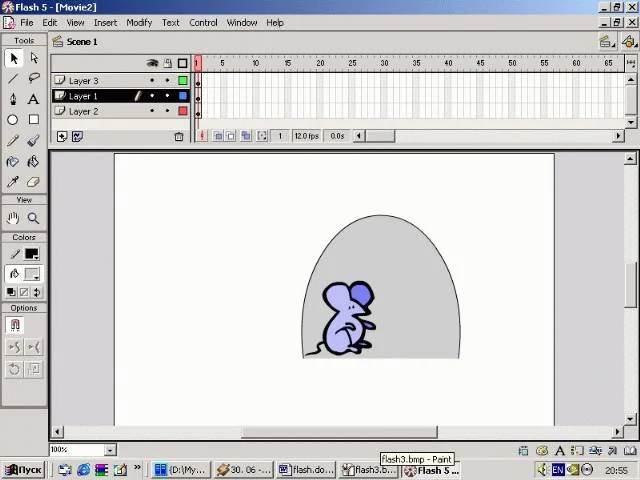
Мышка в норке. Чебурашки у гнезда… из улитки.
Ну а чтобы, с одной стороны, несколько усложнить задание, а с другой — направить вас на верный “интенсивный” путь создания ролика, зададим несколько ограничений задания : 1. Всего должно быть не менее трех слоев. Два слоя по краям — части гнезда, слой между ними — летящий Чебур. Как будут выглядеть Че-Бурашка и гнездо — решать вам. Чем прикольней, тем лучше. 2. Гнездо разбиваем на две части с помощью свойства “деление на части”, предварительно разбив (Ctrl+B) его до точек. Свои шедевры можете присылать на ящик MakarenkOFF@igromania.ru. От вас требуется исходник, сжатый RAR-ом. Сжатый файл не должен быть больше 50 кб. Наиболее оригинальные работы будут размещены на нашем компакте, а за самую прикольную работу лично от себя обещаю выслать победителю компакт с подборкой прикольных Flash’ек (несколько десятков мультов, игр, черного юмора и просто красивых работ на Flash).