Хороший тон в HTML. Непрофессиональный взгляд на верстку

Сегодня мы поговорим о языке гипертекстовой разметки. Для тех, кто не знает, что это, поясню — об HTML. Учить азам этой науки я не буду — учебников для новичков и в Сети много. Зато расскажу о различных тонкостях и нюансах, которые должны быть известны любому уважающему себя html-кодеру. Должны, но, к сожалению, далеко не всем известны. Прочитав эту статью, вы вряд ли станете профи в HTML. Но получите необходимые знания, чтобы им стать в будущем.
или
означает форсированный (вручную) перенос строки. При верстке веб-страничек этим тегом приходится пользоваться очень часто. Например, для того, чтобы создать немаркированный вертикальный список: _Раз
Два
Три
_ После обработки этого текста браузером, пользователь увидит: Раз Два Три Очень удобно создавать вертикальные цепочки из картинок. Линий “склейки” видно не будет, а у пользователя создастся впечатление непрерывности графической вставки. У этого тега есть еще одно применение. Очень часто верстальщики используют его в качестве распорки. Устанавливают пару тегов

между вертикально расположенными таблицами, картинками или блоками текста. В целом, этот способ позиционирования элементов на странице довольно неплох. Рекомендую к применению. Парный тег
. Текст (да и не только текст) заключенный в конструкцию
. Так что в борьбе “
или
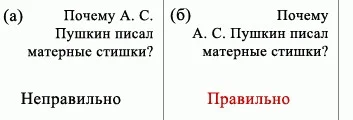
! " " или ? В спецификации HTML указано, что два и более пробелов, стоящих подряд, не будут учитываться браузерами при формировании итогового изображения. А ведь нередко нужно оставить какое-то место пустым, не прибегая при этом к махинациям со свойствами таблицы или всяким прозрачным gif’ам. На помощь приходят спецсимволы. И & nbsp; из их числа. Еще его называют неразрывным пробелом. Он играет роль простого пробела, с одной лишь разницей — “разорвать” его нельзя. Поясню: если поставить этот символ между словами, то браузер “подумает”, что это одно слово, и перенесет всю конструкцию на следующую строку. Вернемся к нашему примеру: _Почему А. С. Пушкин писал матерные стишки? _ Зритель увидит примерно то же самое, что и в примере (б). Помимо инициалов, неразрывный пробел используется внутри сокращений: “т. д.”, “т. п.”, “т. е.” и прочих. Между знаками “№” и “§” и числами, к ним относящимися (например, № 1). Между числовыми значениями и единицами измерения (1 Мб). Также неразрывный пробел используется для отделения версий программ от названия. Например, Windows 98 или Windows XP. Еще одна немаловажная деталь. Так как неразрывный пробел все-таки является символом, то можно смело менять его кегль (жирность, наклон). В результате, будет меняться отделяемое им расстояние. По умолчанию кегль равен основному размеру шрифта на странице. Поэтому я не рекомендую использовать этот символ для “распорок”. Все-таки, шрифты это такая штука, которая неизвестно как себя поведет на компьютере пользователя. АС Пушкин — книжка про летчиков Начинающие веб-верстальщики довольно часто делают ошибку в написании инициалов. Казалось бы, совсем несложный элемент. А как только его не коверкают: Проверьте себя http://test.specialist.ru — рекомендую пройти на этом сайте тест на знание HTML 4.0. Если честно, результаты отрезвляют. До прохождения этого теста я думал, что знаю HTML на все сто… **
А.С.Пушкин (без пробелов) А.С. Пушкин (пробел перед “Пушкин”) Пушкин А.С. (все наоборот) Александр Сергеевич П. (сократили не то, что нужно) …и еще около десятка различных вариантов. Самым забавным мне кажется: А. Пушкин С. Вот и понимайте, как хотите. А ларчик просто открывался. Требовалось всего-то запомнить пару правил: 1. Инициалы — не аббревиатура. Не стоит прижимать Имя к Отчеству , а Имя с Отчеством к Фамилии. “Дайте простору” (но не больше одного пробела). 2. Фамилия неразрывна с Именем и Отчеством. Поэтому, как и в первом примере, следует следить за корректностью построения слов. Теперь немного практики. Как же добиться желаемого эффекта? Во-первых, использовать опыт предыдущего примера. Во-вторых, помнить, что сначала идет И., затем, через неразрывный пробел, О., и лишь потом, через тот же самый , идет Ф. И никак не наоборот. В последнее время мне часто попадаются на глаза книги, где в заголовках пишут И.О. Фамилия. То есть с одним пробелом между Именем-Отчеством и Фамилией. Не берусь спорить о корректности этого метода. Мой вам совет, придерживайтесь консервативных, классических норм. Ваши работы от этого ничего не потеряют, а наоборот, приобретут профессиональный и “ухоженный” вид. Тире или дефис Наверняка вы знаете разницу Информация к размышлению _www.design.ru/kovodstvo/ — _РУ/ководства Артемия Лебедева. Рекомендуется к регулярному чтению. В дополнение — море другой полезной информации.
между дефисом и тире. С пунктуационной точки зрения, ничего общего между тире и дефисом нет. Как знаки препинания в предложении, они выполняют совершенно разные функции. Единственное, что у них общее, это начертание. И то — дефис значительно короче. Тире же бывает двух видов: длинное и короткое. Первое служит для отделения одной части сложного предложения от другой. Вставить длинное тире можно числовым значением � или мнемонической подстановкой —. Второй вид тире служит для “стягивания” числовых значений (� или –). Например, года: 2002-2003. Кстати, такие пары не вредно заключать в тег


С включенной графикой… …и выключенной графикой.
Второй, если текстовой информации нет, но она подразумевается (кнопки GO или Вперед ).


С включенной графикой… …и выключенной графикой.
И третий, когда графическая вставка имеет свое название. Или если картинка предназначена для отдельной загрузки пользователем — тогда в поле alt следует указывать точный путь к графическому файлу. Аналогично следует поступать, если картинка играет роль ссылки. Только прописывать нужно будет путь к конечному файлу. К значению параметра alt нужно относиться серьезно. В случаях, не перечисленных выше, заполнять этот параметр не надо. Повторяю: не надо! Особое внимание хочу обратить на популярные распорки gif 1x1. Не надо ничего писать в поле alt. Просто оставьте его пустым — alt=“”. Главное, никогда не забывайте вносить этот параметр. Путь он даже будет “пустой”. Это важно, так как при выключенной графике браузеры автоматом вставляют слово “Рисунок” на место alt-текста. И это не есть хорошо. Сами посудите, тот же самый gif размером 1 на 1 пиксель растягивается до габаритов 80 на 10 пикселов. Подобные курьезы способны напрочь отбить у пользователей желание посещать вашу страничку. Так что держите ухо востро и alt наготове. *** Теперь, ради тренировки, откройте HTML-код вашей домашней странички и в соответствии с тем, что вы прочитали в статье, подправьте ее. Выглядеть она будет на порядок лучше. Надеюсь, я смог вас обучить некоторым важным нюансам профессиональной HTML-верстки. Будут предложения по продолжению… пишите. Как говорится, < /html>.P.S. При написании статьи были использованы материалы из “Веб-дизайн: книга Дмитрия Кирсанова”, “Символ-Плюс”, 2001 г.