Беспредел простоты, часть 3. Использование ActionScript

Интернет постоянно изменяется. На заре своего развития он состоял из текстовых страничек. Скорость связи просто не позволяла загружать картинки. Когда интернет-каналы, что называется, потолстели, вовсю стала использоваться псевдографика. Сейчас почти на всех страничках можно встретить GIF-анимацию. Технологии Java, Visual Basic, Perl, CGI и QuickTime обеспечивают некоторую интерактивность сайтов. Появились технологии, позволяющие создавать даже не сайты, а настоящие графические шедевры. В прошлых двух статьях цикла “Беспредел простоты” вы научились создавать в пакете Macromedia Flash несложные мульты и рисовать некоторые элементы для веб-дизайна (в частности, кнопки). Сегодня мы изучим ActionScript. Этот элемент Flash лучше всего подходит для создания интерактивной анимации. Но начинающие пользователи чаще всего боятся им пользоваться, считая, что научиться владеть скриптами трудно. На самом деле ActionScript достаточно прост в освоении. Правила работы с ActionScript ActionScript — это событийно-управляемый

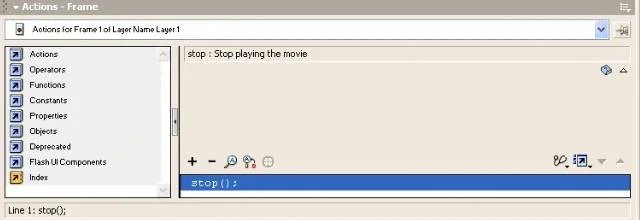
Панель действий (Actions Panel).
язык, встроенный во Flash. Последняя версия ActionScript, которая присутствует во Flash MX, существенно отличается от ActionScript, который был в более старых версиях пакета. Теперь это очень мощный язык с увеличенным набором команд, поддержкой классов, наследования и гораздо более удобным интерфейсом. С одной стороны, чтобы овладеть ActionScript в полной мере, желательно иметь опыт программирования, предпочтительно на С++ и JavaScript. Но чтобы создать несложные элементы интерактивности на вашем сайте, никакого программирования знать не нужно. Вы можете выучить и использовать только те возможности языка, которые пригодятся вам для работы. ActionScript может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают вашу страницу более привлекательной. Давайте разберемся, как же работают эти загадочные “экшены”. Для отображения и ввода ActionScript-программ служит панель действий ( Actions Panel ). Существует два режима работы с панелью — нормальный (для начинающих) и экспертный (вам он пока не понадобится). В нормальном режиме все команды вы выбираете из списка, тогда как в экспертном текст программы нужно вводить вручную. В упрощенном режиме вы не сможете напрямую редактировать команды, для этого используется панель параметров. Зато нет шансов ошибиться при написании команд. Добавить инструкцию (так принято называть одиночную команду ActionScript) можно, нажав на кнопку " + " (на панели, а не одноименную клавишу на клавиатуре) и выбрав нужную команду в списке элементов языка. Удалить инструкцию можно, выбрав ее и нажав кнопку “-” (опять же, не перепутайте с “-” на клавиатуре) или просто клавишу Delete. Прежде чем переходить непосредственно к использованию ActionScript, нужно изучить инструменты, необходимые для отладки сценариев ActionScript. В окошко Output с помощью директивы (команды, исходящей от программы) trace() выводятся различные сообщения о том, правильно ли вы написали ActionScript. Синтаксис директивы выглядит следующим образом: trace (“номер кадра”);

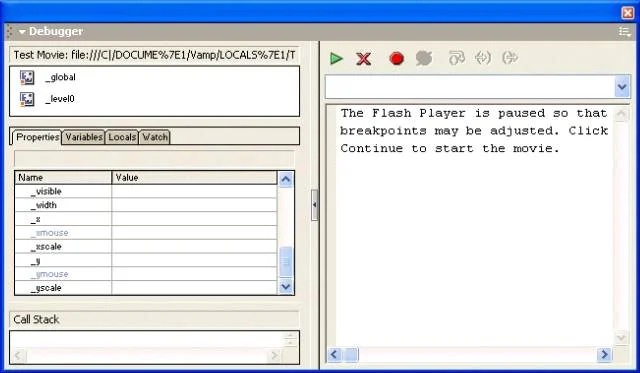
Окно отладки (Debugger).
Окошко Debugger ( Window/Debugger ) служит для тестирования анимации. В окне присутствует список объектов, используемых в фильме. Выбрав объект, можно просматривать и изменять его свойства (закладка Properties ). В закладках Variables и Locals находятся переменные, определяющие работу скрипта (о них чуть ниже). Через данные закладки вы можете модифицировать значения любых переменных на лету и тут же наблюдать, как это повлияло на мульт или элемент веб-дизайна. Так же можно добавлять любые переменные в список просмотра ( Watch list ) и наблюдать за их значениями в закладке Watch. Подготовка к работе Когда вы анимируете через ActionScript свой сайт, важно, чтобы ресурс верно определил версию flash-проигрывателя у посетителя. Если этого не сделать, то пользователь, скорее всего, просто не увидит на вашей страничке

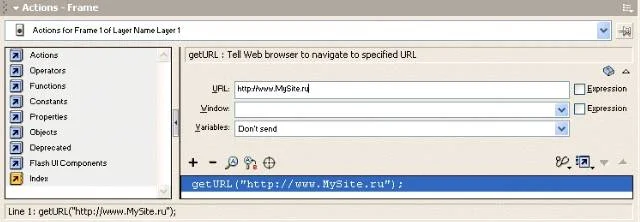
В итоге команда должна выглядеть так: getURL (“ссылка на flash-версию сайта”).
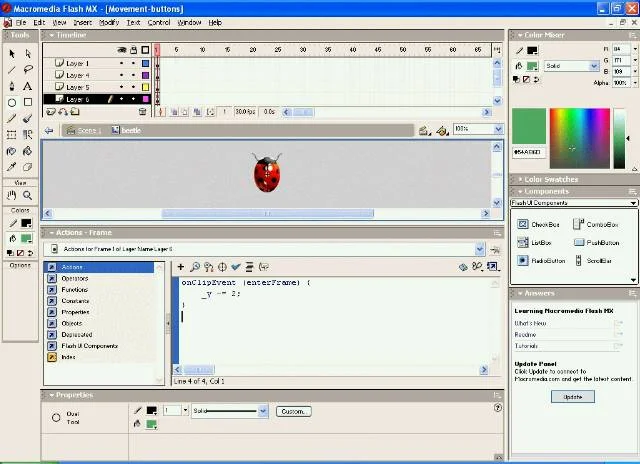
никакой анимации. Чтобы определить наличие и версию проигрывателя, применяют JavaScript — необходимый код генерируется автоматически по команде File/Publish. Метод удобный, так как позволяет пользователю автоматически скачать нужные файлы, но не всегда подходит, так как не всегда в браузере пользователя есть JavaScript, или он попросту может быть отключен. Чтобы и в этом случае все работало, файл index.html (стартовая страница любого сайта по умолчанию) должен содержать маленький ролик-переадресовщик, написанный на Flash и перенаправляющий посетителя на flash-версию сайта. Для перенаправления просто вставьте в код вашей стартовой странички мета-тэг < META HTTP-EQUIV=“Refresh” CONTENT=“5; URL=адрес_страницы_без_flash”>. Если у пользователя не установлен Flash Plugin, то ролик не запустится; тогда сработает мета-тэг и перенаправит посетителя на версию сайта без flash-технологии (такую копию стоит делать всегда, ведь не все могут себе позволить загружать громоздкую анимацию). Осталось написать сам ролик. Создайте flash-файл и выставьте его размер — 1х1 px ( Modify/Document ). Находясь в первом кадре, пройдитесь по меню Actions Panel/ " + " /Actions/Browser/Network/getURL. Выполните File/Publish. Откройте “Блокнотом” (Notepad) полученный html-файл и найдите в нем строчку < meta http-equiv=Content-Type content=“text/html; charset=”>. Поместите сразу после нее наш мета-тэг и переименуйте файл в index.html. Кнопки Подготовительная работа проделана, и можно начинать составлять свою первую программу. Наиболее часто используемая в Сети анимация — кнопка. Трудно представить себе современный сайт, на котором пользователю не позволено хоть на что-нибудь нажать. Создадим несложную кнопку с обратной связью. Во Flash существует специальный тип объектов — Button. В прошлой статье мы уже научились с ним работать. Нарисуйте любую замкнутую фигуру, например овал. Преобразуйте ее в символ: щелкните по овалу правой кнопкой мыши и в открывшемся контекстном меню выберите Convert to Symbol и далее Button. Получится кнопка. Теперь надо связать ее с каким-нибудь событием. Возьмем для примера самый частый случай — переход по ссылке при нажатии на кнопку. Выполните следующую последовательность действий в Actions Panel / " + " /Actions/Movie Control/on. В появившемся списке аргументов функции “On” отметьте Press (или Release , но тогда переход будет срабатывать после отпускания кнопки). Обработчик события выбран, и теперь нужно указать, какие действия ему совершать. Жмите " + " /Actions/Browser/Network/getURLи заполняйте строку URL адресом странички перехода. Если вы находитесь в экспертном режиме, то текст программы можно просто набрать с клавиатуры. В итоге должно получиться: on (press) { getURL(“http://vamp.nightmail.ru”); } Подобным образом можно перехватить все события, связанные с кнопкой. Мы разобрались, как заставить кнопку “воспринимать” действия пользователя. Но пока она делает это незаметно для глаза. Чтобы пользователь все видел воочию, надо для каждого случая создать свою анимацию. Сделайте двойной клик мышью по нарисованной кнопке. Вместо привычной линейки времени (timeline) появятся 4 квадратика с параметрами: Up — изображение кнопки до нажатия на нее, Over — кнопка при наведении на нее мышки, Down — кнопка при нажатии на нее мышкой, Hit — область нажатия. Обычно Hit полностью совпадает с Up. Нарисованное нами изображение кнопки автоматически попало в кадр Up. Остальные пока пусты. Переходим на Over, нажимаем F6 ( Insert Keyframe ) и перекрашиваем наш овал в другой цвет или меняем его размер командой Scale (вызывается из контекстного меню по правой кнопке мыши). Аналогично поступаем с Down и Hit. Можно проверять — теперь кнопка меняет свой вид при клике мышкой. Movie Clips Из прошлых статей (см. их на нашем компакте ) вы уже знаете, что при работе во Flash приходится чаще всего оперировать клипами (Movie Clips). Практически все трюки и эффекты невыполнимы без их использования. Создавать клипы вы уже умеете, но вот о том, какие основные инструкции можно задать для клипов, пока не знаете. Давайте разбираться. Самая простая инструкция — play(). Если задать эту инструкцию, то Flash при активации файла начнет проигрывать анимацию. Команда stop() , привязанная к определенному кадру, останавливает воспроизведение клипа. Можно остановить проигрывание, не дожидаясь завершения мульта. Еще одна очень важная инструкция — gotoAndPlay() — переводит анимацию на определенный кадр (сцену) и продолжает воспроизведение. Например, есть у вас мульт, состоящий из нескольких интерактивных сценок, и вам нужно из 20-го кадра первой сценки нажатием кнопки перевести пользователя на 10-й кадр третьей сценки. Инструкция gotoAndStop() переводит клип на определенный кадр (сцену) и останавливает воспроизведение. Помимо параметров действий через ActionScript можно задавать основные свойства анимации и менять их, что называется, на лету. _x, _y — координаты клипа (в пикселях). _width, _height — ширина и высота клипа (тоже в пикселях), можно использовать для смены формата изображения. Например, всего за один кадр можно растянуть маленький “окошечный” мульт чуть ли не на весь экран. _xscale, _yscale — масштаб клипа (в процентах), по горизонтали и по вертикали. От предыдущего свойства отличается тем, что разрешение не меняется, происходит только увеличение. _alpha — прозрачность клипа (в процентах); можно сделать так, чтобы текст или картинка под мультом “просвечивали”. _rotation — угол поворота клипа (в градусах). За один или несколько кадров можно повернуть картинку вверх ногами или на 90 градусов. _visible — определяет, виден клип или нет. Команда нужна, если вам требуется в определенный момент убрать анимацию с экрана. Например, пользователь нажимает на кнопку, и она исчезает. Теперь опробуем все это на практике. Начнем с простого. Создадим новый мульт и нарисуем в нем что-нибудь, например, как у меня, божью коровку — и преобразуем в клип командой Convert to Symbol. Было бы неплохо заставить это существо двигаться. Для этого нам понадобится нечто вроде таймера. Им может являться событие enterFrame , которое срабатывает каждый кадр. Частота кадров по умолчанию — 12 в секунду. В панели Actions пишем функцию-обработчик этого события и размещаем простую инструкцию: изменять вертикальную координату рисунка на две единицы. Удобнее переключиться в экспертный режим и ввести код вручную: _onClipEvent (enterFrame) { y -= 2; } Должно получиться что-то похожее на это:

Божья коровка. И скрипт, заставляющий ее ползти наверх.
Протестируйте клип, нажав Control/Test Movie. Насекомыш пополз. Простенькую интерактивную анимацию мы с вами создали. Этого достаточно, чтобы добавить живости вашему сайту. Если хотите создать чего-то посложнее, загрузите примеры, входящие в комплект Macromedia Flash MX, и изучите, как они работают. Все скрипты в них построены по образу тех, которые мы только что разобрали. Защита от копирования Анимация на страничке появилась, но, если вы собираетесь заниматься раскруткой своего сайта, все элементы дизайна нужно как-то защитить. Как ни печально, сетевой плагиат сейчас очень распространен. Средствами Flash можно защитить анимацию от прямого копирования. Разберемся, как сделать, чтобы ролик работал только на вашем сайте. Для примера можно взять нашу божью коровку. В первый кадр фильма введите код (после знака “//” идут комментарии, их можно не писать): _onClipEvent(load) { // Проверка происходит при загрузке клипа protocol=_url.substr(0,_url.indexOf(“:”)); // Проверим URL источника! if (protocol==“file”) { // ролик скачали и пытаются запустить на локальном компьютере, в принципе можно не обращать внимание, но для особо жадных следующая строка unloadMovie(this); // остановить работу и выгрузить ролик из памяти. } else if (protocol==“http”) { doubleSlash=_url.indexOf(“//”); // выделяем доменное имя из полного пути server=_url.substr(doubleSlash+2,_url.indexOf(“/”,doubleSlash+2)-doubleSlash-2); server=server.toUpperCase(); // приводим все буквы к одной высоте и избавляемся от WWW. префикса if (server.indexOf(“WWW.”) <>-1) server=server.substr(server.indexOf(“WWW.”)+4,server.length); if (server.indexOf (“MYSITE.RU”) == -1) { // проверяем на совпадение имени // Копирайт нарушен! Здесь вы можете вставить любое защитное действие getURL(“http://www.mysite.ru/obokrali.html”); // перейти на страницу, сообщающую о нарушении авторских прав unloadMovie(this); // остановить работу и выгрузить ролик из памяти. }}} _ Идея защиты состоит в том, что свойство _url во Flash содержит вызвавший адрес, который включает в себя имя сервера, на котором запущен swf-файл. Если проверка этого адреса даст отрицательный результат, фильм выгрузится из памяти и пользователь ничего не увидит. *** Сегодня мы с вами освоили несколько простых действий с ActionScript. Научились создавать интерактивные элементы для оформления сайтов и защищать свою домашнюю страничку от копирования. Теперь у вас есть великолепное средство делать Сеть красивее. Пользуйтесь им с умом.
Словарик Действия ( Actions ) — инструкции относительно того, какое следующее действие должно быть выполнено. ActionScript — сценарий действий. События ( Events ) — действия, которые происходят, когда проигрывается мультик. События, например, могут происходить, когда заканчивается загрузка какого-то кадра, когда пользователь переходит на определенный кадр мульта, когда пользователь нажимает клавишу на клавиатуре или курсор мышки оказывается над нашим объектом. Выражения ( Expressions ) — любая часть инструкции (команды), которая задает значение переменной. Следующие примеры являются выражениями: 2 + 2, a + b, (с + 5) * random(11). Функции ( Functions ) — обособленный блок кода, который можно многократно вызывать. В функцию можно передать значения и получить от нее результат. Например, mycolor = get_color(5, 4). 5 и 4 являются аргументами (или параметрами) функции get_color, а результат ее работы записывается в переменную mycolor. Классы ( Classes ) — типы объектов. Во Flash есть некоторое количество изначальных классов, похожих на классы JavaScript. Можно создавать свои классы или модифицировать существующие. Экземпляры ( Instances ) — конкретные воплощения классов. Если класс — это определение объекта (экземпляра), то экземпляр — это конкретный кадр анимации. Каждому экземпляру можно присвоить имя, чтобы через него обращаться к функциям или переменным объекта. Например, бурундуки — это класс, а Чип и Дейл — экземпляры этого класса. Обработчики ( Handlers ) — специальные инструкции, которые обрабатывают события. Например onClipEvent — с этим обработчиком мы знакомимся в нашем примере про божью коровку. Операторы ( Operators ) — элементы языка, которые вычисляют значения, исходя из одного или более аргументов. Например, оператор сложения (+) возвращает сумму двух значений, стоящих слева и справа от него. Переменные ( Variables ) — это идентификаторы, которые могут хранить значения. Например, x = 15; или name = “Anna”.
Че-Бурашка: Итоги конкурса Мы подводим итоги конкурса, который был объявлен в статье двенадцатого номера “Игромании” за 2002 год — “Беспредел простоты”. Напоминаем — вам, дорогие читатели, предлагалось создать простенький мульт на Flash с условным названием “Чебурашка в гнезде”. Как должен был выглядеть Чебурашка и как гнездо — отдельно не оговаривалось, так что мы оставили достаточное поле для фантазии. Она — фантазия — не замедлила разгуляться, заполнив весь предоставленный ей объем. Работ на конкурс пришло очень много (суммарно — около ста), и лишь в нескольких из них Чебурашка выглядел как мохнатый медвежонок с большими ушами и коротенькими лапами. В остальных случаях он представал то как злобный Терминатор, то как Икар, о двух крылах, то как Quake-персонаж. Есть даже работы, в которых Чебурашка изображен в виде мухи, пчелы и — подумать страшно — продукта жизнедеятельности представителя семейства крокодилов товарища Гены. Однако оценивали мы не столько дизайнерские находки при рисовании персонажа — хотя и это, конечно, тоже учитывалось, — сколько оригинальность самой идеи мульта. То есть даже если персонаж нарисован сверхоригинально, но в мульте просто стоит на месте, переминаясь с ноги на ногу, мы мульт из числа претендентов на награду исключали. Если же персонаж был, что называется, не очень, но идея всего мульта — на уровне, то шансов получить приз у автора становилось значительно больше. Поскольку мы заранее обговаривали, что мульт про Чебурашку должен быть создан на основе первой статьи цикла “Беспредел простоты”, то мы не оценивали звуковое сопровождение мультов, различные специальные эффекты и скрипты — в статье о них не было сказано ни слова. Впрочем, если в мульте подобные элементы присутствовали, это не ставилось ему в минус. Ну, есть оно и есть — только не учитывается при вынесении итоговой оценки. После продолжительного отбора было выделено четыре мульта, достойных занять первое — и, как было объявлено заранее, единственное в конкурсе — место. В первую тройку вошли: — Работа товарища Cheshire_d0g , демонстрирующая гонку на выживание червей из игры Worms 2 по пересеченной местности с финалом в жилой постройке. Классную тематическую озвучку, как уже было сказано, мы не оценивали, но и без звука мульт смотрится очень достойно. — Присланный Алексеем Жадаевым мульт эротического содержания. Несмотря на очевидную ХХХ-направленность, Чебурашка присутствует в первозданном виде (эдакий ушастый медвежонок), гнездо — тоже. Факт попадания Чебурашки в гнездо — налицо. Нарисовано весьма стильно. Присвоению первого места именно этому мульту помешал лишь один факт. Почти точно такая же сценка имеет место быть в широко известном флэш-мульте Fuck Her Gently. И нарисовано очень похоже. — Работа Maxineo , демонстрирующая перелет пчелы через необъятные просторы комнаты с захватом неопознанного объекта со стола и переносом его в гнездо-дырку в стене, порадовала нас своей красотой. Это самый красивый мульт из всех присланных. — Зверское другоубийство Чебурашки Геной путем поедания в мульте от читателя Metal — тоже не могло не привлечь нашего внимания. Когда основные претенденты на награду были выявлены, мы простым голосованием определили победителя. Им стал Cheshire_d0g со своим мультом про “Вормзов”. Поздравляем, уважаемый! Приз — компакт, под завязку забитый самыми лучшими флэш-мультами из интернета — уже ждет вас. Ну, а всем, кто не победил, но участвовал в конкурсе, желаем всяческих успехов в непростом, но чрезвычайно увлекательном деле — освоении анимации в Macromedia Flash. Мы еще не раз вернемся к этой теме на страницах “Мании” и, кто знает, возможно, организуем еще один конкурс. P.S.На нашем компакте находятся около пятидесяти наиболее симпатичных флэш-мультов, которые были присланы на конкурс.