Игровая палитра. Теория создания спецэффектов для компьютерных игр

В игре все должно быть красиво — и геймплей, и графика, и звук, и цена. Почти Чехов

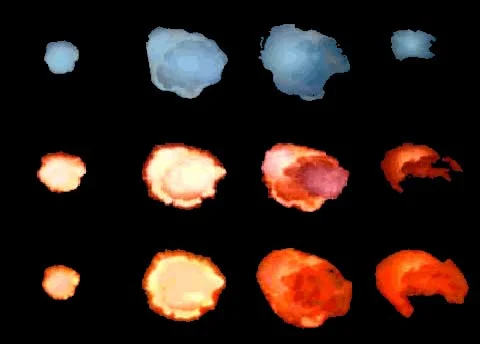
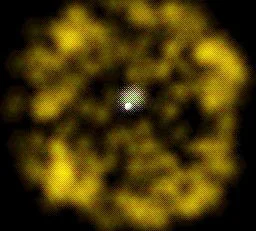
Палитра для анимированного спрайта, изображающего взрыв.
Практически любую игру встречают по графике (провожают, конечно, по геймплею). Поэтому чрезвычайно важно, чтобы графика смотрелась. И если в некоторых случаях можно снизить детализацию персонажей и объектов игрового мира без заметного ущерба, то тяп-ляпистые спецэффекты сразу бросаются в глаза. В " Игрострое " мы не раз рассказывали, как сделать для игры тот или иной вид спецэффектов в различных программах для создания 3D-графики. Сегодня же мы поговорим о теории создания визуалок (так на жаргоне разработчиков компьютерных игр принято называть спецэффекты). Как добиться баланса, как сделать всем красиво, как добиться максимальной скорости вывода на экран… Конструктор Самоделкина

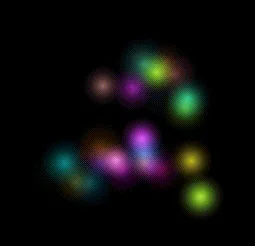
С помощью полупрозрачных спрайтов можно создавать самые волшебные эффекты.
Допустим, у вас уже есть игровой движок, написана сюжетная канва и заложены основы графики. Самая пора приступить к внешнему оформлению. Разные разработчики реализуют спецэффекты по-разному. Для каждого игрового элемента есть несколько способов, отличающихся как по красоте, так и по ресурсоемкости. Самым первым методом создания спецэффектов был метод анимированных спрайтов. Технология очень проста: создается анимированный спрайт (напомню, что спрайт — это участок плоскости, который все время отображается перпендикулярно линии “взгляда” камеры), а в качестве текстуры накладывается последовательность кадров того или иного эффекта. Например — горения свечи. При этом края спрайта делаются прозрачными: либо с помощью “нулевого цвета” (обычно RGB(0,0,0), тогда черный цвет — RGB(1,1,1)), либо с помощью маски прозрачности (ресурсоемко, так как в памяти придется хранить еще и битовую карту маски). Это наименее требовательный к ресурсам способ, но и результат по современным меркам выглядит примитивно.

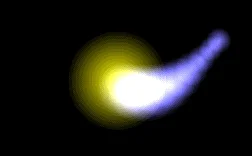
Если создавать спрайты по определенному закону, а потом их затенять, получается эффект шлейфа.
Когда компьютеры стали помощнее, родился новый способ создания визуалок — системы частиц. Частицы — это элементарные спрайты, треугольники, маленькие полигоны или геометрические фигуры малых размеров (сферы, кубы и т.д.). Каждая частица в системе динамически меняет свои координаты в соответствии с заранее прописанным алгоритмом (например, по закону всемирного тяготения). Иногда движение частиц задается путем подкачки значений координат из внешнего файла. Но создавать такие файлы очень сложно: чтобы описать движения всех частиц в системе, придется потратить не один месяц . Поэтому большинство разработчиков просто прописывают один общий алгоритм движения частиц.

Каждая частица в этой системе имеет фиксированную начальную скорость. На нее действуют сила тяжести и сила разброса.
Некоторые разработчики отходят от этих канонов и применяют свои, оригинальные методы. Многие спецэффекты можно изобразить быстро меняющимися полигональными объектами с применением особых свойств материалов (см. врезку) и освещения. Такой метод называется полигональным. Кроме того, все чаще и чаще применяются так называемые системы спрайтов. Этот метод — симбиоз спрайтов и систем частиц. Только вместо частиц в системе фигурируют полноразмерные анимированные спрайты. При этом на каждый спрайт накладывается анимированная текстура, отвечающая за конкретный участок эффекта, а спрайты в системе перемещаются и взаимодействуют друг с другом. Получается как бы мозаика — весь эффект складывается из отдельных кусочков. Что же выбрать? Ведь многие спецэффекты можно реализовать разными путями. Все зависит от класса и потенциальной аудитории вашей игры. Не забывайте, что даже обычными спрайтами можно создать очень реалистичное пламя свечи. Мы только что рассмотрели общие принципы создания спецэффектов в компьютерных играх. Давайте теперь разберем на конкретных примерах наиболее сложные и интересные визуалки, которые украсят практически любую игру, будь то ураганный экшен или стратегия. Из искры возгорится пламя Самый простой способ создать огонь — отрендерить эффект горения в 3D-редакторе или просто снять цифровой видеокамерой, а потом наложить на прозрачный спрайт анимированную текстуру. Но огонь — светит, поэтому у основания спрайта придется разместить точечный источник света или придать самому спрайту свойство свечения (такие возможности поддерживаются OpenGLDirect 3D ). Раньше в абсолютном большинстве игр так и делали. Выглядел такой огонь не слишком реалистично, и разработчики решили отказаться от этой технологии. Но для мелких эффектов горения (та же свеча) данный метод подходит даже в самых технологически продвинутых играх.

С помощью систем частиц можно смоделировать самые разные эффекты. Например, здесь на пламя свечей действует легкий ветерок.
Масштабный эффект горения, например большой костер, лучше сделать иначе. Сначала создается полигонный каркас костра (укладка дров), а затем в центр и на периферию помещаются небольшие спрайты с анимацией горения, отвечающие за разные участки костра. Пламя костра очень неравномерно, и надо предусмотреть целый комплект анимаций спрайтов, чтобы огонь выглядел реалистично. В центр костра нужно поместить источник света. Еще более красивое пламя можно сделать с помощью систем частиц. Через определенные промежутки времени (порядка нескольких миллисекунд) частицы вылетают из основания пламени вертикально вверх, и постепенно замедляют движение. В самой верхней точке пламени они просто исчезают. Каждая частица движется не строго вертикально, а с небольшим колебанием, амплитуда которого задается генератором случайных чисел. Частицы системы представляют собой очень маленькие нетекстурированные спрайты или треугольники, имеющие свойство цвета и свечения. По мере движения вверх частица меняет свой цвет с белого или голубовато-белого на оранжевый, а потом с малинового на ярко-красный. Если удачно подогнать скорость, разброс и цвет частиц, результат будет просто великолепным. Свойства материалов Многие начинающие программисты и дизайнеры при создании игры забывают о такой полезной вещи, как свойства материалов. Вместо того, чтобы воротить сложнейшие и ресурсоемкие алгоритмы для воссоздания реалистичности, стоило бы вспомнить о том, что фотореалистичности можно добиться путем грамотного и гармоничного использования свойств материалов. В первую очередь это ambient , diffuse specular. Комбинируя и правильно настраивая их, можно добиться потрясающих результатов. Эти свойства поддерживаются абсолютно всеми графическими библиотеками и акселераторами. А вот некоторые специфические свойства, такие как shininess , self-illumination (самосвечение) и opacity (непрозрачность), поддерживаются не всеми “видюхами”. Самых великолепных результатов можно добиться, комбинируя свойства материалов и правильное освещение. Напоследок развеем один миф. Считается, что применение особых свойств материалов (например, полупрозрачности) сильно влияет на системные требования игры. Это не так. Все свойства материалов при каждом выводе на экран просчитываются независимо от того, используете вы их или нет. Можете смело использовать свойства материалов, не опасаясь, что системные требования сильно вырастут.
Болванка вдарила по танку

Это пример типичной ошибки: спрайты, из которых состоит взрыв, довольно однородны и не перекрывают друг друга. В результате получается не очень красиво.
Многие думают, что эффект огня очень просто переделать в эффект взрыва. Это не совсем так. Самый примитивный способ создать взрыв — нарисовать и анимировать визуалку на динамической текстуре, наложенной на спрайт. Легко, быстро и… убого. Поэтому данным способом уже давно никто не пользуется. Взрыв — это быстрый разлет газов и микрочастиц из одной точки (эпицентра) во все стороны. На практике можно реализовать взрыв как систему частиц, в которой каждая частица летит из центра в произвольном направлении, постепенно меняя цвет по схеме белый — огненно-красный — серый (дым и гарь). В результате получится красиво, но похоже будет на обычную вспышку. Надо использовать не микроскопические частицы, а целые спрайты разных размеров с текстурами разных этапов взрыва. Только спрайты должны быть не очень большими. Спрайты должны двигаться реалистично, периодически меняя скорость и направление движения — ведь в реальном взрыве газовые потоки никогда не разлетаются прямолинейно. В спрайтовую гущу надо “подмешать” полигонные кусочки бетона, металла и осколки стекла. Наконец, не стоит забывать о том, что спрайты обязательно должны быть полупрозрачными. Тогда эффект будет очень красивым. Но система частиц — не единственный способ создать красивый взрыв. Можно использовать так называемый каркасный способ. Для этого создается несколько каркасов разных стадий взрыва (разных размеров). Потом они вкладываются друг в друга как матрешки, в центр помещается мощный прожектор, направленный прямо в камеру (по линии взгляда игрока). Каркасам придается естественный цвет взрыва (оранжевый, белый, красный — в зависимости от стадии). Потом вся эта конструкция уменьшается до размера самого маленького каркаса. Взрыв. Все звенья взрыва начинают стремительно вращаться, бешено увеличиваясь в размерах и меняя цвет от белого до красного. При этом интенсивность подсветки резко меняется. Когда на экран будет выведен последний эффект свечения, вся конструкция исчезает, уступая место спрайтовому дымку. Взрыв получится реалистичным только в том случае, если удастся правильно сбалансировать размеры и скорости всех каркасов. Такой метод использовался, например, в Quake 2. Гнев божий

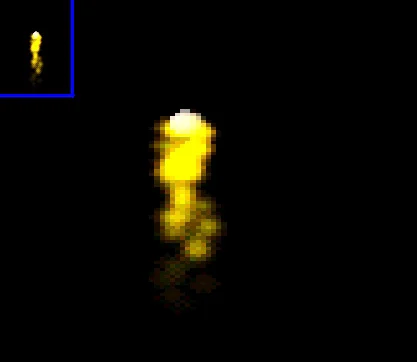
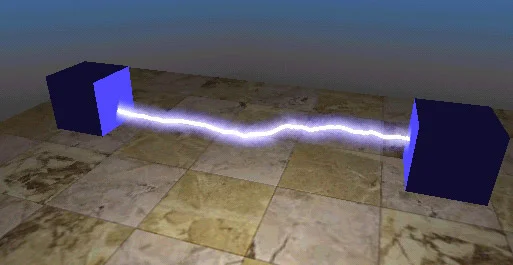
Молния состоит из множества частиц, которые бешено вибрируют.
Вопреки бытующему среди начинающих разработчиков игр мнению, молния — очень простой эффект. Поэтому уделять ему особое внимание мы не будем. Первый способ создать молнию — анимировать спрайт. И если, например, красивый взрыв таким способом не получишь, то симпатичную молнию создать можно. Ведь ее разряд появляется на экране на долю секунды: геймеры просто не успеют разглядеть, что качество визуалки не слишком высокое. Второй способ — система частиц, в которой частицы с бешеной скоростью летят от одного полюса молнии к другому, быстро колеблясь из стороны в сторону. Средний цвет частиц — голубой. Каждую десятую частицу лучше сделать светящейся. Хляби небесные Эффект дождя кажется очень сложным, но создать его не труднее, чем эффект молнии. Достаточно просто пустить с небес на землю длинные, но очень тонкие спрайты-дождинки темно-голубого цвета. Надо только помнить, что дождь практически никогда не бывает отвесным, поэтому сделайте полосы дождя косыми — будет выглядеть достаточно реалистично. Не стоит использовать для создания дождя полигонов или систем частиц — получится нереалистично и изрядно загрузит процессор. Седая пелена Спецэффект тумана — весьма сложная визуалка. Начать хотя бы с того, что под этим термином скрывается много понятий. Самый простой вид тумана — “туман по расстоянию”. Он поддерживается аппаратно всеми современными графическими акселераторами. Туман будет скрывать объекты начиная с какого-либо расстояния от текущего положения камеры или центра сцены. Это достигается добавлением к каждому текселу текстуры серого цвета, причем насыщенность этого цвета зависит от расстояния до камеры — чем дальше, тем темнее. “Туман по расстоянию” — не совсем визуалка, ведь раньше его использовали в основном для разгрузки процессора и видеокарты от сложных вычислений. Все объекты на определенном расстоянии окутывались дымкой, а объекты, которые стоят дальше этого расстояния, вообще не отрисовывались. В некоторых играх тех времен, когда разработчики только начинали реализовывать 3D-эффекты на аппаратном уровне, бывало так, что противоположная стена большой комнаты расплывалась в тумане. Отчасти по этой причине, отчасти потому, что эффект действительно не слишком зрелищный, — “туман по расстоянию” в современных играх не любят. Ни разработчики, ни геймеры. Года два назад от него вообще отказались все разработчики, а сейчас легкий “туман по расстоянию” используется на открытых пространствах — но именно чтобы изображать туман, а не скрадывать недостатки движка игры. Объемный туман ( Volumetric fog ) — визуалка более высокого уровня. В отличие от “тумана по расстоянию” он имеет определенную трехмерную форму и обычно реализуется системой частиц. Объемный туман используется для широкого круга эффектов — от клубящегося пара над канализационным люком и дымка у ствола пулемета до облаков и космических завихрений. Реализация объемного тумана достаточно проста. Создается система частиц (причем частиц должно быть много, и расположены они должны быть густо), задается нужный цвет и движение. Математически определяются виртуальные границы тумана, а все частицы в пределах этих границ летают в произвольном порядке, подчиняясь генератору случайных чисел. Когда частица наталкивается на виртуальную границу, она изменяет направление своего полета на противоположное. Таким образом создается эффект динамических клубов пара или дыма. Капитан, капитан, улыбнитесь!

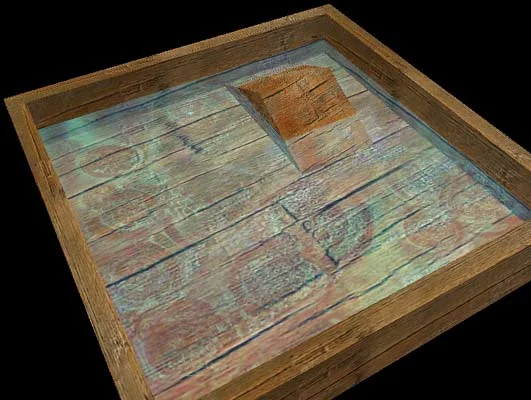
Даже без новомодных шейдеров можно “налить” в игре реалистичную воду.
Мы подошли к самой сложной и одновременно самой интересной визуалке — к эффекту воды. На сегодняшний день не существует ни одного универсального метода создания воды в компьютерных играх. Есть несколько общепринятых методов, но и в их рамках практически каждому разработчику приходится придумывать свой собственный метод. Давайте рассмотрим основные принципы создания водной поверхности. Один из самых простых методов — вода задается элементарной поверхностью с анимированной текстурой воды. Плюс: чрезвычайная простота исполнения. Минус: в приличном игровом обществе вас засмеют. Хотя можно прибегнуть к мультитекстурированию и приемам красивой композиции — это немного спасет положение. Но для красивых 3D-экшенов подобный метод лучше не использовать. Метод второй (более популярен среди разработчиков): вода задается как полигональная плоскость, разбитая на виртуальные квадраты (так называемая точечная поверхность). На всю плоскость может быть наложена динамическая текстура. Волны и прочая динамика задаются изменением Z-координат несущих точек поверхности. Третий и самый продвинутый способ — создать водную поверхность с помощью вершинных шейдеров на специальном языке Cg. Эффект получается очень реалистичным (вспомните воду в C &C: Generals). Но… Cg-шейдеры — это эксклюзив от NVidia , работает только на последних моделях GeForce. Эх, лепота! До сих пор мы говорили о моделировании более или менее стандартных спецэффектов. А как быть, если нужен какой-нибудь особенный эффект? Например — фея взмахивает волшебной палочкой, и появляется черный лимузин. Просто так, из пустоты — неэффектно. Надо волшебство приукрасить. Для начала, конец волшебной палочки во время движения должен оставлять такой же волшебный шлейф. Создать его очень просто — моделируем маленькую разноцветную сияющую звездочку и добавляем ей свойство свечения. Если координата палочки с прошлого такта изменилась, то в точке с координатами, которые равны прошлым координатам конца палочки, создаем новую звездочку. В цикле самой звездочки прописываем постепенное увеличение прозрачности, а когда прозрачность станет равна 10-15% — удаляем ее. В итоге получится красивый звездный шлейф, следующий за волшебной палочкой и повторяющий все ее движения. Так же можно создать какой-нибудь красивый волшебный эффект перед появлением лимузина. Например, бешеную свистопляску тех же звездочек по концентрическим окружностям с одновременным вращением самих виртуальных окружностей. *** Многие разработчики принимаются за спецэффекты в самом конце работ над игрой, когда исправлять что-либо уже поздно. Но внедрение спецэффектов требует тотальной переделки движка, поэтому приходится отказаться от львиной доли красивостей, запланированных в начале разработки игры. Значительно проще создать все визуалки заранее, это обеспечит простоту программирования на конечных стадиях работы над игрой.