МАКСимум от МАКСимума. Создание уровней для Max Payne 2. Часть 3

На протяжении двух предыдущих номеров мы вели рассказ о том, как закладывается основа уровней любой сложности и конфигурации для Max Payne 2. Прочитавшие две первых части многосерийной саги о редакторе “Макса” (см. раздел “ ИнфоБлок ” на нашем компакте и DVD ) стали продвинутыми архитекторами и почетными строителями в редакторе MaxEd. Мы обошли коварные ловушки таинственного файла levels.txt и научились подключать изготовленный уровень к игре… Отсюда и вопрос к братьям по MaxEd: какие у вас впечатления от увиденного “изнутри”? Скорее всего, первый восторг уже покинул ваши сердца. Комнаты, сделанные с такой любовью, теперь кажутся закоулками городского морга. Все в каком-то

Рис.1. Вместо одной картинки текстуры — на стене две…
серо-зеленом кафеле. Осталось только добавить в саундтрек мелодию похоронного марша — для полного погружения в атмосферу скорби и печали… А во всем виновата предлагаемая редактором текстура. Ее единственный экземпляр лежит по адресу …\MaxPayne2Dev\MaxEd2\Images. Никаких других полезных картинок в этой папке нет. А нам так хочется праздника! Поэтому сегодня будем рисовать новые текстуры для уровней и использовать уже готовые, из других источников. Мы победим эту беспросветную серость. Кроме того, научимся использовать в помещениях источники света, и ваши уровни заиграют всеми цветами радуги. Путь к цвету Текстура, предлагаемая по умолчанию, не зря лежит отдельно в папке редактора. Она не предназначена для установки в игру. Дело не в том, что ее применение превращает вид любого помещения в “морг”. Покрытие невзрачной серой плиткой не случайно. Она служит для предварительной регулировки игровых текстур. Однако пока нам регулировать нечего. Больше волнует тот факт, что никаких других вариантов

Рис.2. Окно регулировки наложения текстур.
на выбор не предлагается… Плохие новости: большинство текстур намертво зашиты в уровни. Если вы помните, я говорил в прошлый раз, что создаваемый в редакторе уровень имеет расширение LV2. Но после того как он закончен и скомпилирован, его расширение меняется. Такие файлы больше не доступны для редактирования в MaxEd. Эти уровни предназначены только для загрузки в игру. Так вот, все текстуры в уровнях Мax Payne 2 находятся в таких уровнях, и поэтому недоступны для установки. Это означает, что большинство текстур придется нарисовать собственноручно или взять из сторонних источников. Мы же пока воспользуемся ресурсами разработчиков из уровня-примера (он входит в состав редактора). Щелкаете правой кнопкой мыши (далее ПКМ ) в поле окна Material. Это вызовет на свет божий окно функций. Функций много, и все они более-менее полезны. Но сейчас нас интересует только одна — Insert Materials from File. Она позволяет доставать материалы, используемые в LV2-файлах. Кликаете на ней левой кнопкой мыши (далее ЛКМ ) и находите в окне поиска файл ExampleLevel.lv2. Запускаете файл кнопкой Открыть. Вам открывается доступ к текстурам из этого уровня. Панель материалов окна Material заполняется небольшими рисунками. Меняйте категории (раскрыв список кнопкой со стрелочкой) и просматривайте все доступные в них текстуры.

Рис.3. Строка, которую надо выбрать для сохранения файла в формате DDS.
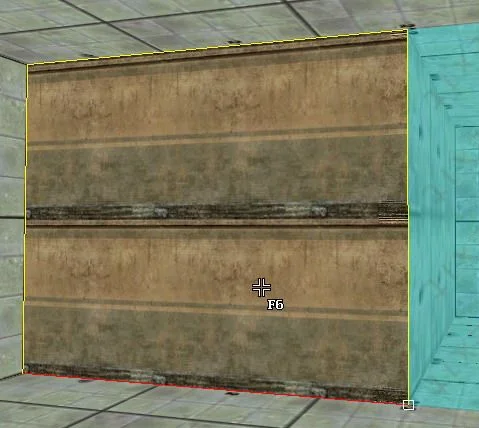
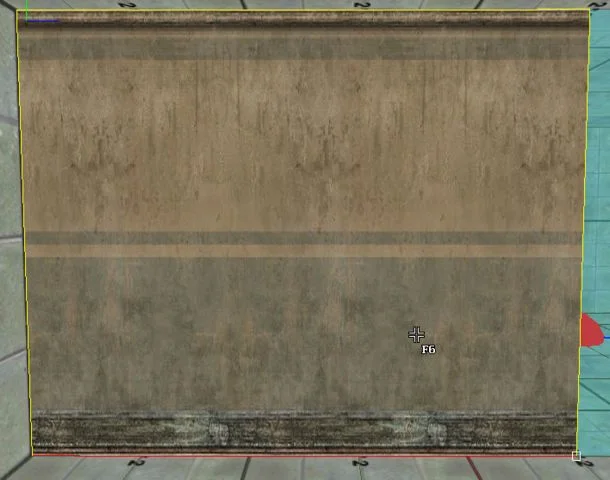
Текстурная неожиданность Для использования полученных текстур переходите в режим F6 (нажимая на клавиатуре соответствующую функциональную клавишу). На панели материалов выделяете текстуру стены ( Wall14D_512x512.dds ). Перемещаете курсор в окно отображения уровня. В режиме камеры (нажать клавишу пробел ) устанавливаете точку обзора внутри нужной комнаты. Наводите курсор на нужную стенку и щелкаете ЛКМ. Для самой первой стены потребуется два щелчка мышью. Первый — для ее выделения, второй — выполнит операцию наложения текстуры. Если после этого вы не выбираете другой рисунок, то для раскраски всех последующих стен достаточно одного щелчка. Стена, “оклеенная” текстурой Wall14D_512x512.dds , смотрится довольно странно. Она оказалась разделенной по высоте на две равные половины (см. рис. 1 ). Совсем не так, как обычно выглядят реальные стены с обоями. Разберемся. Во-первых — почему так получилось? А потому, что для стены по умолчанию установлен размер накладываемой текстуры в две стандартных “плитки” (это те квадраты, на которых написано 2*2). Исправить положение легко. Переходите в режим F6. Выделяете нужную стену и щелкаете средней кнопкой мыши (нажимаете колесико, если мышка со скроллингом). Возникнет всплывающее меню с множеством функций.

Рис.4. Текстура с MIP-картой.
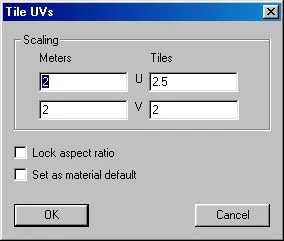
Пока нам потребуется только одна — Scale Texture Numerically. Если средняя кнопка на мышке отсутствует, то, находясь в режиме F6 , вызываете эту функцию клавишей U. Если на экране появилось окно Tile Uvs — значит, сработало. Если нет — переключите клавиатуру на латинские буквы (см. рис. 2 ). Займемся полями Tile. Вводя цифры в поля этого параметра, вы задаете способ наложения текстуры на выделенный участок уровня. Название Tile ( Плитка ) — не случайно. Накладываемое изображение в этом случае можно представлять себе в виде плитки с рисунком текстуры. Причем именно вы задаете количество плиток, которое должно уложиться в длину и в ширину на указанной вами поверхности. Например, на стене. Для стены поле U определяет размер в ширину. Поле V — в высоту. То есть если в V , например, поставить цифру 4, то это значит, что вы хотите уложить на стене в высоту четыре плитки с полным изображением текстуры. То же самое относится к ширине ( U ). Продвинутые игростроевцы уже поняли, что буквы U и V относятся к обозначению системы проекционных координат UVW из программ трехмерного моделирования. Более подробно о них говорилось в циклах статей по 3D Max. Здесь нам интересен факт применения этих координат непосредственно в редакторе. Важно представлять, как происходит наложение и на что могут влиять вводимые значения. Рисунок текстуры — это изображение определенных размеров. Стороны рисунка обязательно должны быть кратны степеням двойки (32, 64, 128 и т.д.). Размеры выбираемой текстуры указаны у разработчиков даже в названиях файлов. Например, мы использовали рисунок из файла Wall14D_512x512.dds , так вот 512х512 и есть размер текстуры. Это квадратное изображение с шириной и высотой 512 пикселей. Если вы собрались накладывать эту текстуру на неквадратную поверхность (а это самый распространенный случай), — будут искажения. Чтобы продемонстрировать сказанное наглядно, я нарисую типичную текстуру и покажу все на примере.

Рис.5. Распределение текстуры по стене — неверное.
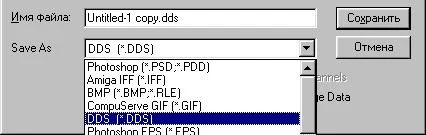
Возьмите в руки карандаш… Для рисования текстур подходит любая программа для рисования. Главное, чтобы она была способна сохранить полученное изображение в формате DDS или TGA. Разработчики настоятельно рекомендуют воспользоваться программой Adobe Photoshop , и нет причин не последовать их совету. Тем более что для этой программы свободно распространяется дополнение, позволяющее работать с форматом DDS. Несмотря на то, что рисунки в формате TGA нормально воспринимаются Max Payne 2, лучше его не использовать. Формат DDS — самый перспективный вид сохранения изображений текстур для компьютерных игр на данный момент. Большинство самых известных игр, вышедших относительно недавно, пользуются именно им. Это и Morrowind , и UT 2003 , и C &C Generals… Перечислять можно долго. Причины перехода на DDS, взамен распространенного ранее JPG , кроются в б о льших возможностях этого формата графических файлов.

Рис.6. То, чего мы хотели добиться.
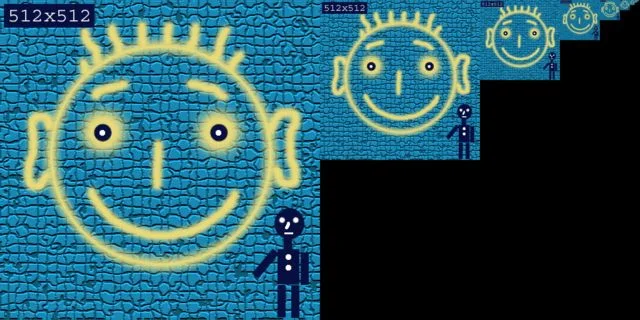
Для работы с форматом необходимо установить дополнение к Adobe Photoshop. Даже если вы не собираетесь рисовать текстуры, советую установить этот плагин. Он позволит просматривать рисунки в формате DDS. Пока подавляющее большинство просмотровщиков графики (в том числе и такой популярный, как ACDSee ) не умеют этого делать. Плагин можно скачать со страницы разработчиков фирмы NVIDIA ( http://developer.nvidia.com ). Кроме того, на наших компактах неоднократно выкладывались инструменты для работы с DDS-форматом в приложениях к материалам по редактированию различных игр. Воспользуйтесь замечательной утилитой GlobalMania (которая помещается теперь на каждый компакт и DVD в раздел “Софтверный набор/Игроманский стандарт” ). Она “знает” наполнение всех компактов “Игромании”. Введите в строку поиска “ dds ”, нажмите Пуск — и получите список компактов, на которых лежит искомый плагин. Установка его заключается в копировании файла dds.8bi в папку Adobe Photoshop …\Plug-Ins\File Formats. Обучив Photoshop работе с форматом DDS, создаем новый файл размером 512х512 пикселей. Сама процедура рисования текстур неоднократно описывалась в “Мании”. Мне для иллюстрации проблем наложения не нужна сногсшибательная картинка. Достаточно довольно простого рисунка. В этой простой картинке центральное место занимает круглая рожица с основным элементом — ровным кругом желтого цвета. Слева внизу — стилизованная фигурка человечка, составленная из четко ограниченных геометрических фигур. Любые искажения формы на этом рисунке будут хорошо заметны. Теперь сохраним его в нужном формате. Выбираете в Adobe Photoshop пункт меню File/Save a Copy.

Рис.7. Теперь стена выглядит нормально.
В диалоговом окне сохранения вводите имя файла. Раскрываете список доступных форматов и выделяете строку DDS (*.DDS) (см. рис. 3 ). На экране появится окно параметров. В нем много опций. Но для начала достаточно установленных по умолчанию. Отмечу только несколько моментов. Во-первых: кнопка Save в группе Save Format должна быть активной! Если стороны вашей картинки имеют размеры, кратные степеням двойки, то кнопка Save будет активирована. Опция 2D Texture (находится над логотипом NVIDIA) автоматически отмечена. Если же нет (кнопка серого цвета) — размеры вашей картинки не подходят для сохранения ее в виде текстуры. Проверьте размеры сторон (могут быть кратными степеням двойки: 32, 64, 128, 256, 512 и т.д.). В этом причина многочисленных вопросов о невозможности сохранения файла в формате DDS. Второй момент: в группе MIP maps установлена опция Generate MIP maps. При включении этого параметра плагин при сохранении формирует на основе вашего рисунка несколько его уменьшенных копий (см. рис. 4 ). Они используются в играх для показа одного и того же объекта с разного расстояния. Чем дальше вы отходите от объекта (например, от стены), тем более мелкое изображение ее текстуры загружается из MIP-карты. Поскольку DDS используется во многих играх, то вам надо знать, поддерживает эту возможность игра или нет. Max Payne 2 поддерживает. Остальные опции нам на данном этапе не нужны. Сохраняем текстуру.

Рис.8. Из помещения объект не видно.
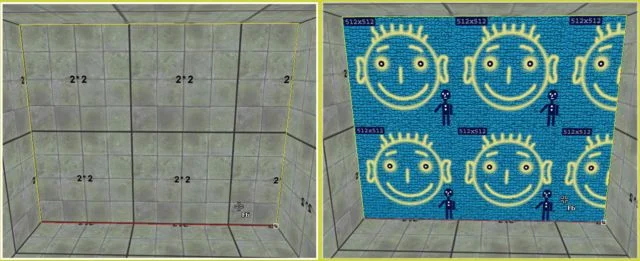
Превращения настенной живописи Возвращаетесь в редактор. Загружаете свой уровень. Чтобы вставить новую текстуру, щелкаете ПКМ в окне Materials. Из всплывающего меню выбираете пункт Insert Bitmaps. Указываете путь до картинки. Нажимаете кнопку Открыть — пиктограмма текстуры занимает свое почетное место в окне Materials. Как было описано ранее, выделяете текстуру, выбираете подходящую стену и устанавливаете на нее рисунок. Итог — рисунок выложен на стене как плитка, многократно повторяясь. У меня стена имеет пропорции сторон 2.5 на 2. В ширину получилось 2.5 плитки, в высоту ровно 2 (см. рис 5 ). Поставим в окне Tile Uvs в поле Tile U значение 1. То есть потребуем от редактора выкладывать текстуру одной плиткой по ширине. Поставим единичку и в поле V , так как в высоту нам тоже нужна только одна копия. Нажимаем ОК. Рисунок на стене появляется в единственном экземпляре (см. рис. 6 ). Чем больше отличается по размерам ширина стены от высоты, тем большее искажение получит текстура, наложенная на стену одним куском. Поскольку у меня разница была всего лишь 0.5 плитки, то искажение получилось незначительным. А вот если тот же самый рисунок поставить на стену, где разница между высотой и шириной составляет 2 и более плитки, — рожица вытянется. Причем рисунок станет размытым. Текстуры, накладываемые одним блоком, применяются обычно для “неповторимых” участков уровня. Например, если вам потребовалось разместить на участке стены живописное граффити. В этом случае вы должны подогнать пропорции своего рисунка к пропорциям стены или наоборот. Тогда удастся избежать геометрических искажений.

Рис.9. Пожарный ящик почти готов.
Можно специально построить стену из отдельных блоков, чтобы необходимая часть стены находилась в нужном месте, и после этого использовать для этого участка рисунок с граффити, накладываемый одним блоком. Не забывайте про изменение размеров изображений в игре. Если игрок использует разрешение экрана 1024x768, и вы нарисовали текстуру для стены размером 256х256, — что он увидит, подойдя к этой стене вплотную? Ничего хорошего, поскольку движок попытается растянуть изображение исходного размера на весь экран. Появится так называемый эффект “пикселизации изображения”. Это когда каждая отдельная точка (пиксель) на рисунке будет преобразована в заметный глаз квадрат. Как же накладывать текстуры на длинные стены, на полы и потолки многоугольной формы? Для этого применяются бесшовные картинки. Эти рисунки организованы чуть-чуть по-другому. Если положить рядом два таких рисунка, то между ними не будет заметно переходов. Они плавно “перетекают” один в другой. Причем бесшовными такие рисунки могут быть как со всех сторон, так и только с двух. Для стен используют текстуры, у которых не видно стыков только на боковых сторонах. Для пола и потолка — стыков не должно быть со всех сторон (если только это не предусмотрено дизайнерским замыслом). Прелесть в том, что вам не нужно следить за пропорциональностью исходного рисунка и обрабатываемой поверхности с той стороны, где не будет видно текстурных швов. Вернемся к текстуре Wall14D_512x512.dds. На ней изображена часть стены с плинтусом у пола и потолочной панелькой в виде длинной узкой полоски. Левый и правый край текстуры одинаковы. Кстати, бесшовные по одному из направлений текстуры часто получают зеркальным отображением одной из половин исходной картинки. Копия этой текстуры, присоединенная слева или справа, будет смотреться ее продолжением. То есть количество уложенных плиток по ширине стены может вас не волновать. Никаких швов

Рис.10. Помещение, где столько пожарных щитов, в огне не горит.
не будет заметно. Другое дело — высота. Если стена имеет в высоту 2 плитки, то нарисованные плинтус и потолочная панелька образуют по середине стены резкий стык. Исправить ситуацию просто. Вызываете окно Tile Uvs и устанавливаете в поле V единичку. Поле U — не трогайте (по этому направлению текстура не имеет стыков). Теперь все красиво (см. рис. 7 ). Если текстура оказалась чуть сдвинутой, то в режиме F6 наведите курсор на обрабатываемую стену. Вокруг нее появится рамка выделения желто-красного цвета. Нажмите ПКМ и, не отпуская кнопки, начинайте перемещать курсор. Он изменится на курсор перемещения. Рисунок текстуры будет двигаться вслед за курсором. Отрегулируйте положение текстуры на стене. Дополнительные объекты без 3D Max Текстуры на стенах — это, конечно, хорошо, но сами комнаты выглядят слишком “стерильно”. Ничего, кроме пола, пустых стен и потолка. Мир без вещей так же нежизнеспособен, как Макс Пейн без оружия. Поломаем стерильность и наполним помещения кучей предметов — никому не нужных, но таких необходимых для дизайна уровней. Основная часть объектов создается в программах моделирования (таких как 3D Max). Но многие из них можно сделать, не выходя из редактора! К ним относятся объекты, которые являются неотъемлемой частью уровня. Например, щиты электрооборудования, пожарные краны (в ящиках под

Рис.11. Окно свойств объекта.
стеклом), металлические шкафы непонятного назначения, сейфы, стойки бара и т.д. В общем — многое из того, что подвешено на стенах, стоит на полу, висит на потолке. Для изготовления таких объектов нужны только соответствующие текстуры. В уровне-примере они есть. Этим я воспользуюсь и продемонстрирую, как делать дополнительные предметы, не пользуясь услугами такой мощной программы, как 3D Max.

Рис.12. Теперь все объекты включены в состав комнаты.
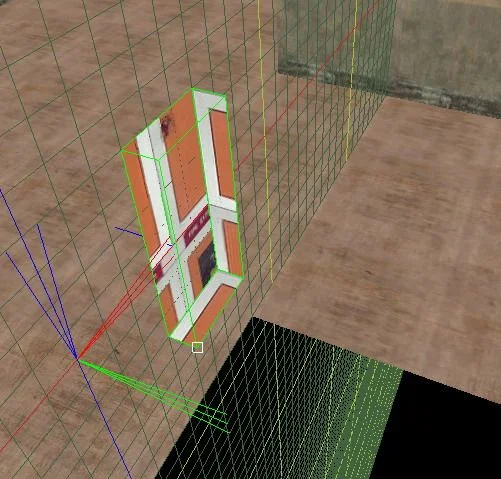
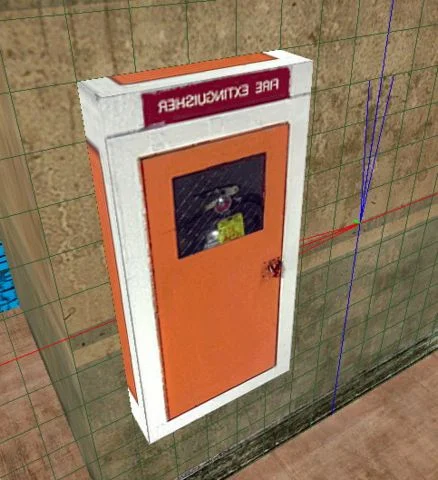
В окне Material раскройте список всех доступных текстурных групп. Если в вашем списке имеется только группа Default , значит, вы не импортировали ресурсы из уровня-примера. Прочитайте еще раз выше, как это делается. Всем остальным — обращаю ваше внимание на категорию graffiti. Там вы обнаружите пару-тройку замечательных примеров официальной “настенной росписи”, вроде указателя, предупреждающего плаката и прочего. Но нас больше всего интересует сейчас текстура пожарного ящика. В игре он просто нарисован на стене. Мы же сделаем из этой текстуры объемный пожарный щит. Приступим. Переключаетесь в режим F4. Выделяете стену, на которой предстоит обосноваться объекту, наведя на нее курсор. Разворачиваете разметочную сетку в плоскости этой стены ( Shift + A ). Разбиваете сетку на более мелкие ячейки. Для этого нажимаете клавишу “ - ” на цифровой клавиатуре (для увеличения ячеек служит клавиша “ + ”). Это необходимо сделать, поскольку дополнительные объекты по размерам намного меньше комнат. “Комнатные” строительные блоки будут для них слишком велики. Переходите в режим F3. Изготовление любого предмета мало чем отличается от создания комнаты. Фактически, мы и делаем “мини-комнату”, только вывернутую полигонами наружу. Выбираете конкретное место на стене, где будет висеть пожарный щит. Переводите туда курсор. Как только маркер займет подходящее положение — щелкаете ЛКМ и фиксируете первую точку. Вот здесь небольшое пояснение. Если при строительстве комнаты вы были абсолютно свободны в выборе задающего плана-формы, то в данном случае — нет. Ваша форма должна быть пропорциональна рисунку текстуры! Причем, если объект на текстуре представлен с разных сторон, вы должны ориентироваться на его лицевую часть. Сделать это просто. Найдите в окне Material , в группе graffiti , текстуру пожарного ящика — FireExtinquisherHatch_128x256.dds. Судя по названию (да и на пиктограмме текстуры это видно), размеры картинки — 128 в ширину, 256 в высоту. Отношение — один к двум. Вот и стройте ящик так, чтобы количество охваченных ячеек в ширину было в два раза меньше, чем в высоту. У меня — высота 6, ширина 3 ячейки. После того как контур замыкается, нажатием ПКМ создается объект. Если вы не обнаружили его на экране, перейдите в режим камеры (клавиша пробел ) и посмотрите на обратную сторону стены. Скорее всего, ваша заготовка находится там (см. рис. 8 ).

Рис.13. Дополнительный объект — светильник.
Пожарный ящик создан, однако использовать его в таком виде нельзя. Он построен редактором как комната — полигонами вовнутрь. Перевернуть их и придать ящику объемный вид — очередная задача. Переходите в режим F4 , выделяете (наводите на него курсор) и нажимаете одновременно клавиши Ctrl + F. Положение полигонов меняется, и заготовка становится похожей на пожарный щит. Перемещаете ящик внутрь комнаты на запланированное место. Объект передвигается в режиме F5 с помощью клавиатурных стрелок и клавиш Page Up/Page Down. Переходите в режим F6 и поправьте текстуру на лицевой стенке объекта, как было описано выше. Тут вас может ожидать сюрприз. Рисунок текстуры больше (или меньше), чем размер ящика. Без паники! Есть два варианта исправления положения.

Рис.14. Установка параметров источника света.
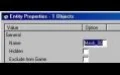
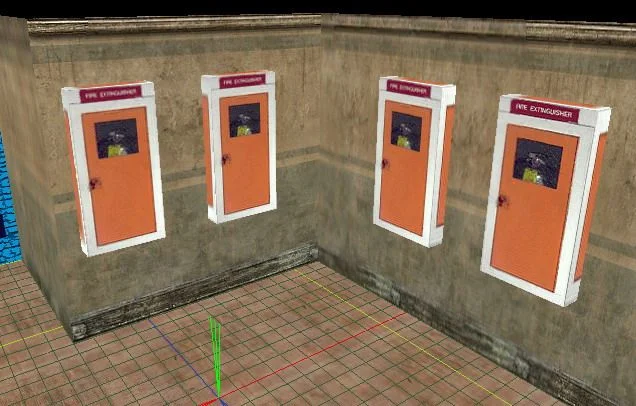
1. Подправьте размеры предмета под текстуру. Этот способ предпочтительнее, если вы очень сильно промахнулись с пропорциями объекта. Переходите в режим F4. Наводите курсор на стенку ящика (пока она не будет выделена желтой рамкой). Нажимаете ПКМ и, не отпуская кнопки, перемещаете мышку. В зависимости от того, какая стенка объекта (верхняя, боковая или фронтальная) была выделена, — он будет расти (или уменьшаться) в этом направлении. После регулировки размеров подправьте текстуру. 2. Если размер текстуры не совпадает с размерами объекта совсем чуть-чуть, то работаете с наложением рисунка. Переходите в режим F6. Вызываете окно Tile Uvs (клавишей U ). В поля Tile ставите единички. Точно так же подправьте текстуру на всех остальных стенках ящика. Вас может смутить тот факт, что на рисунке пожарного щита нет никаких других сторон, кроме лицевой. Ничего страшного. Сдвиньте текстуру так, чтобы на стенке был виден только ее край. Если нежелательная часть рисунка все равно вылезает, то отрегулируйте значение полей Meters/Tile в окне Tile Uvs по необходимому направлению (см. рис. 9 ). Все хорошо, только надпись оказалась перевернутой. Поскольку мы не читаем справа налево, такие надписи надо переворачивать. Переходите в режим F6. Выделяете “дефектную” сторону (наведя на нее курсор). Нажимаете среднюю кнопку мыши (далее СКМ ). Из всплывающего меню выбираете пункт Flip U (если надо перевернуть текстуру по оси X) или Flip V (если по Y). При желании заполните уровень копиями только что построенного предмета (см. рис. 10 ), используя команды Ctrl + C (копировать) и Ctrl + V (вставить). Чтобы в дальнейшем не запутаться, сразу давайте объектам запоминающиеся имена. Для этого выделите объект в режиме F5 ( ЛКМ , пока предмет не будет подсвечен зеленым цветом) и нажмите клавишу ENTER. Появится окно свойств.

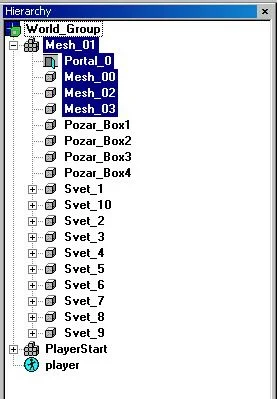
Рис.15. Теперь комната должна быть достаточно хорошо освещена.
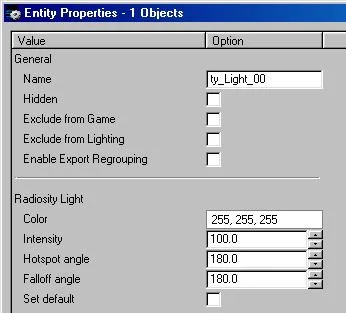
В поле Name напечатайте новое имя (см. рис. 11 ). Примените изменения, нажав кнопку Apply. Закройте окно кнопкой OK. Обратите внимание, что в окне Hierarchy предмет обзавелся новым именем. Свяжите все построенные объекты с комнатой, где они находятся. Чтобы это проделать, в режиме камеры поместите точку обзора внутри комнаты. Перейдите в режим F5. Нажмите комбинацию клавиш Ctrl + E. В окне Hierarchy все дополнительные объекты будут перемещены в раздел, который описывает вашу комнату (см. рис. 12 ). Да будет свет! Добавим источники света. Сначала изготовьте светильники. Поскольку они являются дополнительными объектами уровня, то эта работа ничем не отличается от описанной ранее. Вместе с материалами из уровня-примера вы загрузили группу lights. В ней имеется приятная текстура настенного светильника. Используйте ее, или изготовьте свою. Вы уже умеете это делать. Должно получиться что-то похожее на рис. 13. После того как светильник создан, переходите в режим F6. Наведите курсор на сторону светильника, которая должна испускать свет. Как только желтая рамка охватит ее полностью, нажмите клавишу L. На экран будет выведено диалоговое окно, в котором устанавливаются параметры света (см. рис. 14 ). Изменяя значения в поле Color , можно настроить цвет источника. В этом поле три цифры. Они обозначают интенсивность цветов в общем потоке света: R (красного), G (зеленого), B (синего). Чем меньше цифра, тем меньше соответствующего цвета. Как только вы щелкнете в поле этого параметра, появится стандартное окно, в котором можно подобрать нужный цвет. Максимальное значение интенсивности цвета — 255, минимальное — 0. Белому свету соответствует тройка значений 255, 255, 255.

Рис.16. Передачи не произошло.
Параметр Intensity отвечает за яркость источника. Достаточно значения 50. Параметры HotSpot angle и Falloff angle определяют угол, под которым будет падать свет из источника. Обратите внимание: один и тот же светильник может испускать свет с любой из своих сторон по-разному! Для небольшой комнаты достаточно четырех-шести светильников (см. рис. 15 ). Любопытно взглянуть, что же получилось. Но сделать это не так просто. Необходимо установить сервер и клиент GIS. Это программы, которые позволят работать с картами освещения. Действуйте следующим образом: — Нажмите кнопку Пуск. Откройте вкладку Программы/Max Payne 2 Tools. Выберите пункт Launch GIS Lighting Server and Client. В Windows 98 это может не сработать. Тогда откройте папку … \Max Payne 2\MaxPayne2Dev\MaxEd2 и запустите вручную файл Local-GIS-Render.bat.

Рис.17. Освещенные светильниками уровни смотрятся в игре гораздо интереснее!
Появятся два черных окошка DOS. Одно — для сервера, другое — клиентское. — Не закрывая окна WinCalculationClient (клиентское окно), возвращаетесь обратно на свой уровень. Выбираете пункт меню редактора GIS/Send Level. Появится диалоговое окно выбора IP сервера GIS. Как видите, выбирать, кроме Localhost , нечего. Нажимайте ОК. Процесс передачи данных отображается в окне WinCalculationClient. Дождитесь сообщения scene sent to server. Если что-то не так, то через некоторое время появится сообщение об ошибке (см. рис. 16 ). Еще раз повторите все сначала (возможно, переустановите GIS). — Сохраняете уровень в новом файле (запомните его название). — Закрываете (!) уровень, выбрав пункт меню File/Close. — Вызываете окно выбора уровня для загрузки в редактор ( File/Open ). — Находите в папке с уровнями файл, который содержит название только что сохраненного вами файла, которому добавлено окончание _done. Например, у вас был уровень mamba.lv2 , значит искать надо mamba_done.lv2. — Загружаете его. Это уровень, уже содержащий карту освещения. Теперь можно осмотреться, и если темновато — добавить источников света. — Если все вас устраивает, экспортируйте уровень. Подключайте его к игре, как было описано в первой части. Дело сделано. Как и было обещано в начале, краски на стенах заиграли, рукотворный свет залил уровень. Получился отлично затекстурированный и освещенный уровень (см. рис. 17 ). *** * *** Мы проделали большую работу. Несколько комнат, красивые стены, заполненные предметами простой формы. Однако не все предметы, которые хотелось бы разместить на уровне, можно изготовить прямо в редакторе. Объекты более сложные, чем пожарный ящик, надо создавать в специальных программах. Такие объекты носят название prefabs. Pre-fabricated object буквально — предварительно изготовленный объект. В следующий раз мы вплотную изучим процесс домашнего производства prefabs , и вы сможете наполнять свои уровни любыми предметами, от стиральной машинки до клетки с попугаями. Кроме того, мировое сообщество мододелов-МАХималистов давно наладило взаимовыгодный обмен такими предметами. Изучив вопрос, вы сможете влиться в их славные ряды со своими работами…