Двигатель сетевого прогресса. Как сделать сайт на движке PHP Nuke, часть 1

Одно из двух — или я постарел, или народ пошел какой-то привередливый! Раньше поставишь на страничку веб-сайта пару картинок поярче, и все довольны, всем приятно. А теперь что? Если на твоем сайте нет всяких модных штучек — не просто мимо пройдут, а еще и постараются съязвить в адрес автора: мол, держи свое убогое дитя дома, в чулане, не смущай народ. Сейчас появилось множество бесплатных хостингов, а платные подешевели до неприличия. Ограничений минимум. Вопрос “где размещать интернет-страничку?” уже не актуален. Но, чтобы ваш сайт выглядел профессионально, чтобы посетители не воротили нос, нужно нечто большее, чем десяток статичных

Рис. 1. Статичный HTML. Просто сделать, но трудно поддерживать.
html-страничек. В этой статье на ваших глазах мы будем создавать заготовку современного сайта на движке PHP-Nuke. Ваш сайт обрадует посетителей продвинутым форумом, скоростными лентами новостей и блоками опросов. Сегодня мы рассмотрим только основные функции движка, а в следующий раз поговорим о более тонкой настройке портала. Машина без движка, статична до слезРано или поздно у большинства обитателей Сети появляется желание создать в интернете собственный “живой уголок”. Это может быть что угодно, начиная от небольшой личной странички до фан-сайта любимой игры. Результат зависит от направленности сайта и познаний автора. Самый простой вариант — создание сайта на основе статического HTML. Фактически, это набор отдельно подготовленных страниц со сквозными ссылками друг на друга (см. рис. 1 ). Инструменты для создания таких страниц имеются на любом компьютере. Процесс не требует от создателя даже зачаточного знания

Рис. 2. Сайт на самодельном движке…
тегов HTML. Например, страница оформляется в MS Word , и при сохранении файла выбирается вариант Web-страница. Изначально текстовый документ, вместе с разметкой и картинками, будет преобразован в файл с расширением .htm (или .html ). Остается только назвать первую страницу index.htm и разместить материалы в Сети. Однако у этой простоты есть обратная сторона. Поскольку каждая страница представляет собой законченный документ, для внесения любых изменений требуется полностью переделывать страницы сайта. Если планируются частые обновления, статический HTML станет кошмарным сном разработчика. В этом случае вместо него используют специальный программный движок. Именно разработкой такого сайта мы сегодня займемся. Движок — это программа, исполняемая на сервере и предназначенная для управления веб-сайтом. Проще говоря, это средство призвано облегчить работу по поддержке сайта и предоставить посетителям значительно больше возможностей,

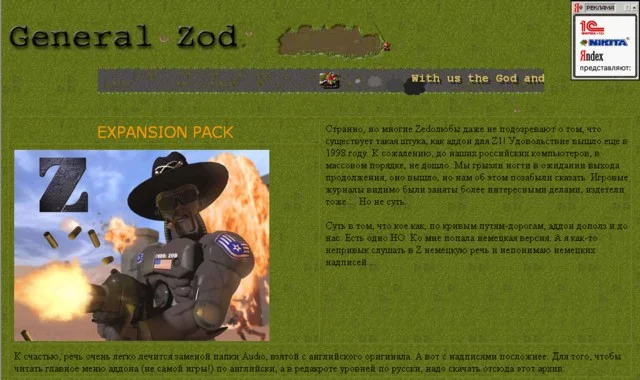
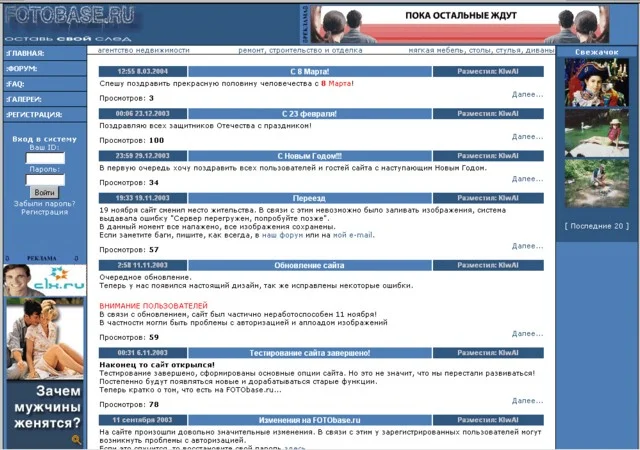
Рис. 3. Так может выглядеть сайт на PHP-Nuke.
нежели статичный сайт. Рассмотрим, например, рядовую ситуацию по размещению новой статьи. Владельцу сайта на динамичной портальной системе нужно всего лишь зайти в панель управления, ввести текст готовой статьи в окошко и нажать кнопку Разместить. Согласитесь, это гораздо удобнее, чем заниматься переделкой страниц. Движок можно написать самому, но для этого надо изучить какой-нибудь язык программирования для Web ( PHP , C# , Parser ). Это требует усилий и времени, а сайт хочется завести прямо сейчас! Нет проблем. Для этих целей существуют готовые движки. Они бывают платные и бесплатные. Платные движки мы рассматривать не будем. Они стоят от 500$ и начинающим не по карману. Кроме того, многие бесплатные аналоги обладают не менее впечатляющим набором возможностей. Бесплатных движков сейчас довольно много, и вряд ли стоит останавливаться на каждом из них. Отметим только наиболее популярные: Mambo , e107 , XOOPS , PHP-Nuke , Post-Nuke. Одним из лучших считается движок PHP-Nuke. Трудами приверженцев (нюкеров) для него написано множество дополнительных модулей, и база их постоянно растет. Мы будем описывать процесс создания сайта именно на этом популярном движке (см. рис. 2-3 ). Настраиваем серверПоскольку мы решили построить сайт на портальной системе PHP-Nuke , нам нужно установить на своем компьютере необходимый софт, то есть настроить локальный сервер. Вы можете спросить, зачем что-то настраивать на своем ПК? Ведь можно сразу загрузить все необходимое в Сеть и не возиться с

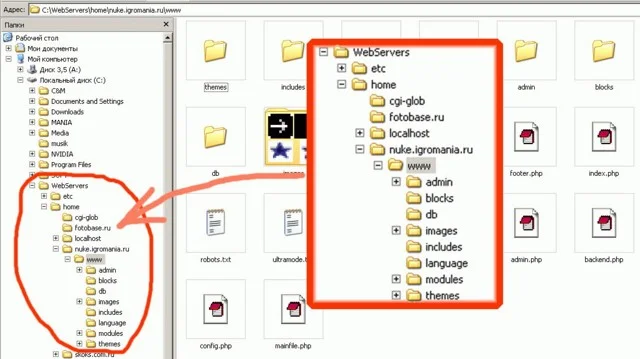
Рис. 4. Ветвистое древо несуществующего пока сайта.
сервером… Ответ очевиден. Вам не придется платить деньги за время в интернете, необходимое на настройку и освоение. Лучше делать это бесплатно и в спокойной домашней обстановке. Распинаться о том, как установить и настроить серверное ПО, можно долго. Мы поступим проще. Российские программисты с http://web.dklab.ru разработали “ Джентльменский набор Web-разработчика ”. Этот пакет занимает всего 1,6 Мб и включает в себя все необходимое для нормальной работы портальной системы. В него входит уже настроенный Web-сервер Apache. “Джентльменский набор” можно взять с нашего CD или DVD-диска или скачать у разработчиков. Запускаем программу установки. Укажем путь к каталогу, в который мы будем устанавливать сервер. По умолчанию предлагается C:\WebServers , и нет причин для отказа. После этого надо указать букву виртуального диска, который представляет собой проекцию папки WebServers. Вот и все, теперь у нас есть работоспособный сервер! Щелчком по значку Start servers запускаем свежеустановленный Apache. На всякий пожарный проверим работоспособность. Для этого открываем браузер Internet Explorer (не говорите, что он у вас не установлен!) и набираем в строке адреса http://localhost. Если открывшаяся страница встретит вас вдохновляющим сообщением “ Ура, заработало! ” — можно переходить к инсталляции движка. Если нет — следует почитать сопроводительные help-файлы. Почти все возникающие проблемы там подробно описаны. Теперь придумаем название нашему локальному сайту. Пусть это будет, к примеру, nuke.igromania.ru. Для создания нового домена необходимо создать папку nuke.igromania.ru по адресу C:\WebServers\home. В ней организуем еще один подкаталог — www. В итоге у нас должно появиться дерево папок определенной структуры (см. рис. 4 ). Перезапустив сервер, активизируем новый домен. **

**
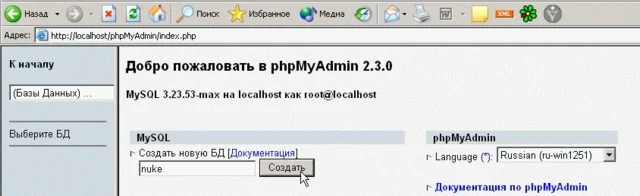
Рис. 5. Интерфейс программы phpMyAdmin.
Остановим пока работу сервера (пиктограммкой Stop servers ) и обзаведемся программным пакетом самого движка PHP-Nuke. Его можно взять с нашего диска или скачать на сайте www.rus-phpnuke.com. На момент написания статьи последней нормально русифицированной версией движка была 7.0. Ее и установим. В архиве обнаружатся три папки — sql , upgrades , html. В папке html лежат файлы, которые следует загрузить на созданный нами локальный сервер. Копируем их в папку С:\WebServers\home\nuke.igromania.ru\www. Теперь дело за малым — создать базу данных портала. Для этого снова запустим сервер и введем в браузер адрес http://localhost/phpMyAdmin/ (см. рис. 5 ). Программа phpMyAdmin представляет собой визуальный клиент баз данных MySQL , написанный на языке

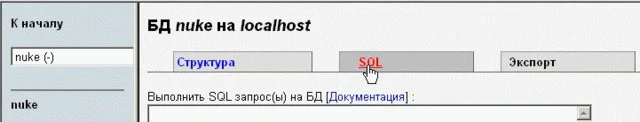
Рис. 6. Создаем базу данных.
PHP. На сегодняшний день эта программа установлена на подавляющем большинстве серверов. Однажды освоив ее основные функции, вы будете чувствовать себя гораздо увереннее. Для начала создадим новую базу данных (далее БД). Назовем ее nuke. Теперь проследуем в папку sql из архива движка. В ней находится один-единственный файл — nuke.sql. Это дамп БД “чистого” PHP-Nuke. Теперь импортируем данные из этого файла в нашу базу данных. Для этого перейдем к закладке SQL (см. рис. 6 ). Укажем расположение вышеупомянутого файла и щелкнем по кнопке Пошел. База данных успешно создана. До работающего портала осталось сделать последний шаг — указать основные настройки PHP-Nuke. Переходим в папку С:\WebServers\home\nuke.igromania.ru\www и открываем в любом текстовом редакторе файл config.php (подойдет и “Блокнот”, хотя есть специальные редакторы, например — EditPlus ). Нам нужно указать следующие параметры: $dbhost = “localhost”; # (хост базы данных) , $dbuname = “root”; # (имя пользователя базы данных) , $dbpass = ““; # (пароль пользователя базы данных) , $dbname = “nuke”; # (имя базы данных).

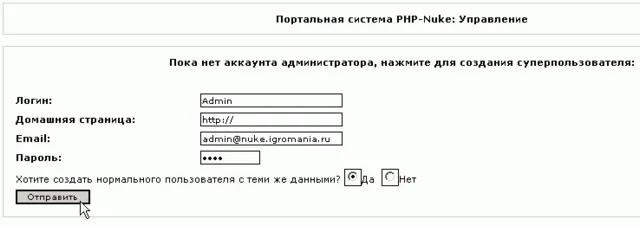
Рис. 7. Логин/пароль — ваши ключи от сайта.
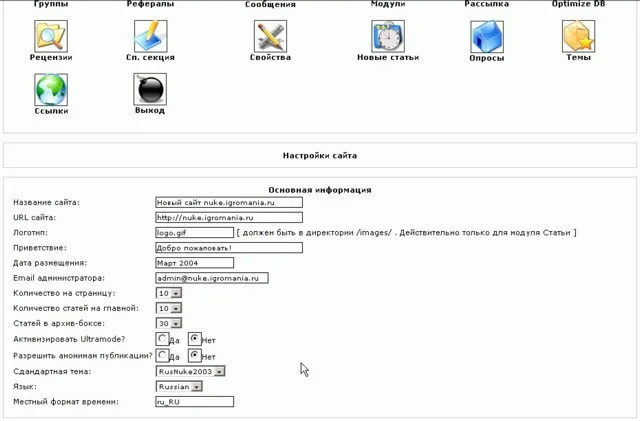
Когда вы зарегистрируетесь на каком-нибудь настоящем хостинге, вам обязательно пришлют все перечисленные данные. Вот и все, открыв в браузере страницу http://nuke.igromania.ru, мы попадем на сайт, который существует пока только на жестком диске. Если появится множество непонятных сообщений вида Notice :… — не паникуйте. Возьмите с нашего диска или скачайте по адресу http://skoks.com.ru/nuke/ файл php.ini и скопируйте его в папку C:\WebServers\usr\local\php , заменив оригинал. Перезапускаете сервер (пиктограмма Restart servers ). Сообщения об ошибках должны исчезнуть. Переходим к настройке сайта. В первую очередь необходимо создать главного администратора. Открываем страницу http://nuke.igromania.ru/admin.php и вводим желаемые логин/пароль (у нас будут Admin/pass , см. рис. 7 ). После добавления аккаунта следует авторизироваться, указав эти данные. Наконец-то мы добрались до контрольной панели сайта ( КП ) с множеством симпатичных значков. Начальные установки Пока что в разделе Свойства мы заполним только поля Название сайта , Приветствие , URL сайта , Дата размещения и Email администратора. Все остальное оставим на потом (см. рис. 8 ). Разделы Переходим к созданию разделов (тем) сайта. В поле Название вводим краткое имя раздела. Полное наименование, которое кратко описывает суть темы, прописывается в строке Текст. Для создаваемого раздела можно выбрать графическое обозначение — из выпадающего списка Картинка. Подойдет любой рисунок в формате png , jpg или gif (это самые оптимальные сетевые форматы для графики). Картинку надо разместить в папке C:\WebServers\home\nuke.igromania.ru\www\images\topics. Имя файла картинки не должно содержать пробелов и русских букв (иначе картинка будет недоступна). Настройки разделов сайта легко доступны для редактирования, достаточно выбрать пиктограммку нужной темы. В качестве изображений разделов

Рис. 8. “Как вы яхту назовете, так она и поплывет”, — сайтов тоже касается.
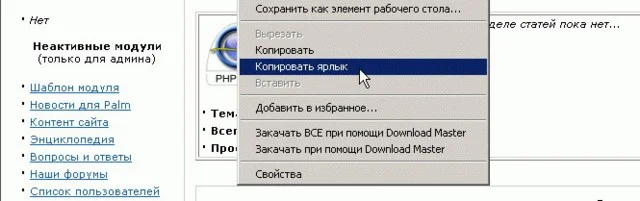
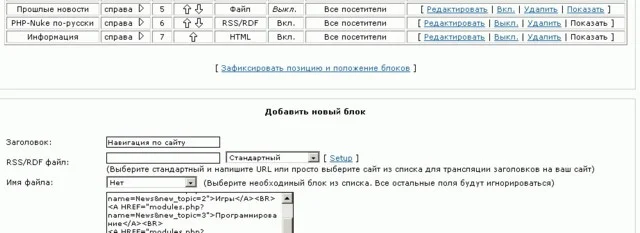
не стоит использовать “фиктивные” картинки величиной 1х1 пиксель (вроде pix.gif ). В этом случае вы просто не сможете редактировать такие темы. Придется заменить картинку чем-то покрупнее. Меню навигацииДо этого времени для перемещения по сайту мы использовали стандартное меню навигации. Согласитесь, шаблонное меню не вызовет восторга посетителей. Изготовим свое собственное, неповторимое, со ссылками на свежесозданные темы. Благо для этого не требуется никаких специальных знаний! Достаточно пары простых html-конструкций: < A HREF=“адрес_ссылки”>текст ссылки— для обозначения и описания ссылок; < BR> — для перехода на новую строку. Вначале получим адреса всех созданных нами разделов. Полный список тем можно увидеть, загрузив в браузер (например, в Internet Explorer) страницу http://nuke.igromania.ru/modules.php?name=Topics. На всякий случай напомню: эта страница загружается с вашего компьютера (если вы делали вместе с нами все, что было описано выше). Не пытайтесь отыскать ее в интернете — ее там не существует. Чтобы узнать адрес интересующего раздела, достаточно выделить его иконку, вызвать правой кнопкой мыши всплывающее меню и выбрать пункт Копировать ярлык (см. рис. 9 ). Адрес раздела копируется в буфер обмена. Затем создаете текстовый документ и вставляете в него полученный адрес. Как только все интересующие адреса будут собраны, отправляемся в категорию Блоки (см. рис. 10 ). Там находится список уже установленных блоков COLOR=“#ff0000”> и специальная форма для создания новых. Название блока вносим в поле Заголовок. Пускай будет Навигация по сайту. Остальные поля пропустим. Переходим сразу к вводу данных, т.е. к содержимому блока: < A HREF=“index.php”>Главная страница
<A HREF=“modules.php?name=News&new_topic=2”>Игры
<A HREF=“modules.php?name=News&new_topic=3”>Программирование
<A HREF=“modules.php?name=News&new_topic=4”>Рассказы
<A HREF=“modules.php?name=Topics”>Все разделы

Рис. 9. Копирование адреса.
Мы создали пункты меню: Главная страница , Игры , Программирование , Рассказы , Все разделы. Само собой, ваше меню может выглядеть иначе. По мере необходимости разделы вашего сайта будут меняться. Изменения должны немедленно отражаться в этом списке. Для редактирования используется кнопка Редактировать. В выпадающем списке Позиция отметим вариант размещения меню — “слева”. Заканчиваем создание блока кнопкой Создать блок. Однако, вот незадача, обнаружилось, что меню оказалось на странице в самом низу левой колонки. Это совсем не то, на что мы рассчитывали. Чтобы исправить недоразумение, найдем блок в списке готовых блоков и выведем его на первую позицию (с помощью стрелок). Теперь у нас образовалось два блока навигации. Чтобы отключить уже ненужный стандартный блок, щелкнем мышкой по кнопочке Выкл (справа от него). В блоки можно помещать любую информацию, не только связанную с пунктами меню навигации сайта. Например, там часто прописывают рекламу или ссылки на дружественные сайты. Убираем все лишнееЧистота — залог здоровья и порядка на сайте. Сейчас на страничке много лишнего. Например, чей-то баннер вверху, видимо размещенный разработчиками. Для его удаления переходим в категорию Баннеры и в списке Клиент на рекламу удаляем единственного клиента. На вопрос об осмысленности операции отвечаем утвердительно. Кроме баннера, в правой колонке прописаны совершенно ненужные нам блоки. Зачистку проводим в уже знакомой нам категории Блоки. В общем списке находим блоки, установленные разработчиками, — PHP-Nuke по-русски , Информация , — и выключаем их.

Рис. 10. Из этих блоков будет строиться наш сайт.
Удалим с главной страницы сайта сообщение “Добро пожаловать в портальную систему PHP-Nuke”. Находим в категории Сообщения КП единственную запись и безжалостно ее уничтожаем. Сам модуль сообщений можно использовать для показа посетителям сайта какой-то важной временной информации. В использовании модуля нет ничего сложного, поэтому останавливаться не будем. Изменяем дизайнБольшинство интернет-серферов “западают” в первую очередь на дизайн сайта, и если он непрезентабельный, — до содержания дело просто не дойдет. Внешности сайта надо уделять особое внимание. Построение дизайна сайта на движке PHP Nuke основано на использовании тем оформления. Они позволят кардинально преобразить сайт в лучшую сторону. О том, как создать собственную тему, мы расскажем вам в следующей статье. А пока рассмотрим, как устанавливать уже готовые темы. Найти темы оформления для своего сайта можно в Сети. Например, по адресу http://themes.crossworlds.ru/ , http://pngfx.moneyfixx.de/. Чтобы установить тему, раскрываем скачанный архив и копируем папку с файлами в каталог **C:\WebServers\home\nuke.igromania.ru\www\themes**. В КП переходим в категорию Свойства. Ищем пункт Стандартная тема (см. рис. 11 ). В выпадающем списке выбираем название только что скопированной темы оформления. Выделяем ее и сохраняем настройки. Теперь сайт по умолчанию будет использовать новую тему. Никогда не удаляйте установленную по умолчанию тему оформления! Иначе движок будет заниматься только выводом предупреждений о ее отсутствии. Если вас угораздило, и тема все-таки была удалена, делу можно помочь. Придется заново скопировать файлы темы. Или переименовать папку с другой темой, дав ей имя каталога с удаленной. Это решит проблему. [ ](javascript:view(640,172,‘/mnt/articles/7/1/7/1/e/9/3859/html/img/aa6d43958a9d2695_zoom.jpg’);)
](javascript:view(640,172,‘/mnt/articles/7/1/7/1/e/9/3859/html/img/aa6d43958a9d2695_zoom.jpg’);)
Рис. 11. В поле “Стандартная тема” могут появиться совсем не стандартные решения.
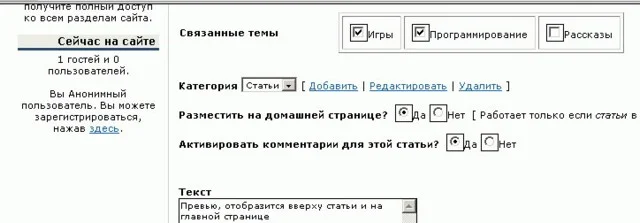
Размещаем контентКогда каркас сайта готов, можно приступить к наполнению сайта информацией. Именно информация — главное в большинстве интернет-ресурсов (исключение составляют разве что всякого рода бесплатные хостинги). На сайт с большим количеством полезной информации и плохим дизайном люди будут ходить по необходимости. Но туда, где ничего нет, никакими дизайнерскими изысками не заманишь. Поместить статью на сайт предельно просто. Заполним все строки стандартной формы (см. рис. 12 ). Это можно сделать из КП , перейдя в категорию Новости , или активировать ссылку Новая новость в меню администратора, расположенном под блоком навигации. В поле Заголовок следует ввести название статьи. В списке Тема выбираем раздел сайта, где должна находиться статья. Можно опубликовать статью сразу в нескольких разделах. Для этого отметим галочками желаемые разделы. В поле Текст помещаем краткий анонс статьи. Как правило, в анонс просто копируется небольшой участок начального текста. Он будет показан на главной странице и поможет посетителям определить для себя ценность представляемой информации. Поле Расширенный текст заполняем содержанием статьи. Хочется думать, что читатели знакомы с основами HTML, но если это не так — не беда. Вот небольшой список тегов, которыми вполне можно обойтись при публикации статей:

Рис. 12. В этой категории занимаются оформлением статей для установки на сайт.
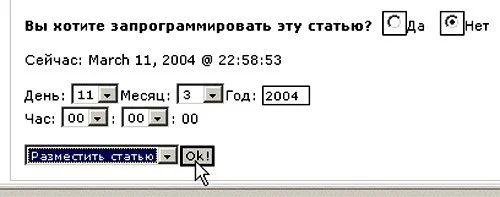
**< B>**текст текст < /B>— жирный текст , **< I>текст текст < /I> _— курсив , _< U>текст текст < /U> — _подчеркнутый текст, _< P ALIGN=выравнивание>**текст текст < /P> — выделение абзаца. Параметр ALIGN в этом теге может принимать значения: — left — выравнивание текста по левому краю (по умолчанию), — center — от центра, — right — по правому краю, — justify — по ширине окна.< FONT SIZE=“размер” COLOR=“цвет”> — диктует размер и (или) цвет текста. Параметр SIZE — числовой размер кегля (обычно в пределах 8-46). Параметр COLOR — может принимать значения двух видов: стандартные названия цветов (например, white, red) или шестнадцатеричное значение нужного цвета (например, #FFFFFF, #FF0033), если он не стандартный.< IMG SRC=“адрес_картинки” ALT=“пояснение”> — добавление картинки в статью. Параметр SRC — адрес папки на сайте, где будут находиться картинки. К примеру, если сейчас наша картинка находится на жестком диске по адресу C:\WebServers\home\nuke.igromania.ru\www\images\image.jpg , то параметр должен иметь вид http://nuke.igromania.ru/images/image.jpg. Параметр ALT — отвечает за текст, который будет отображаться на экране посетителя, если загрузить картинку ему не удалось. Кроме этого, статью можно “запрограммировать”, то есть добавить на сайт сейчас, но для всеобщего обозрения она появится только в назначенное время. Очень удобно. Например, скинул 7 статей, и они будут появляться в течение недели, по одной в день.

Рис. 13. Прежде чем нажать OK, установите в окне слева “Разместить статью”.
Если хотите оперативно узнать мнения посетителей о статье, к ней можно прикрепить опрос. Для этого следует заполнить поля формы опроса. Если он не нужен — оставьте поля пустыми. Мы выходим на финишную прямую. В выпадающем списке выбираем Разместить статью и нажимаем кнопку Ok! Все, статья добавлена к материалам сайта. Если после публикации в тексте обнаружились ошибки, откройте статью для просмотра и в правой колонке воспользуйтесь опцией Редактировать. Опросы на сайтеКроме опросов, прикрепляемых к статьям, можно размещать опросы на главной странице сайта. Если есть такое желание, то обращаетесь в КП к пункту Опросы и заполняете поля формы размещения опроса. Как и статью, опрос можно анонсировать. Чтобы удалить или отредактировать уже существующий опрос, переходите по соответствующей ссылке и выбираете необходимый из списка. Полезные ссылкиhttp://phpnuke.org/— официальный сайт PHP Nuke http://rus-phpnuke.com/ — лучший русскоязычный сайт по PHP Nuke www.ru-board.com— популярный форум http://web.dklab.ru— сайт разработчиков “Джентльменского набора” www.u9.ru и _www.ufacity.ru _— бесплатные хостинги, на которых сможет работать наш сайт http://pngfx.moneyfixx.de/ — темы для PHP Nuke www.caphost.biz , _www.majordomo.ru _— отличные платные хостинги www.skoks.com.ru/nuke — здесь выложены все файлы, упомянутые в статье
*** Теперь вы умеете устанавливать локальный сервер и знаете основы движка PHP Nuke. Можете начинать строительство сайта. Готовьте и размещайте на нем свои материалы. По функциональности ваш сайт будет уже гораздо круче любого статического. В следующей статье мы освоим настройку форума, установку новых модулей, создание собственной темы оформления и расскажем, как разместить свой сайт в Сети.